📖 리액프 라이프 사이클이란?
리액트는 컴포넌트 기반의 View를 중심으로 한 라이브러리이다.
그러다보니 각각의 컴포넌트에는 라이프사이클 즉, 컴포넌트의 수명 주기가 존재한다.
컴포넌트의 수명은 보통 페이지에서 렌더링되기 전인 준비 과정에서 시작하여 페이지에서 사라질 때 끝이난다.

📖 리액프 라이프 사이클의 분류
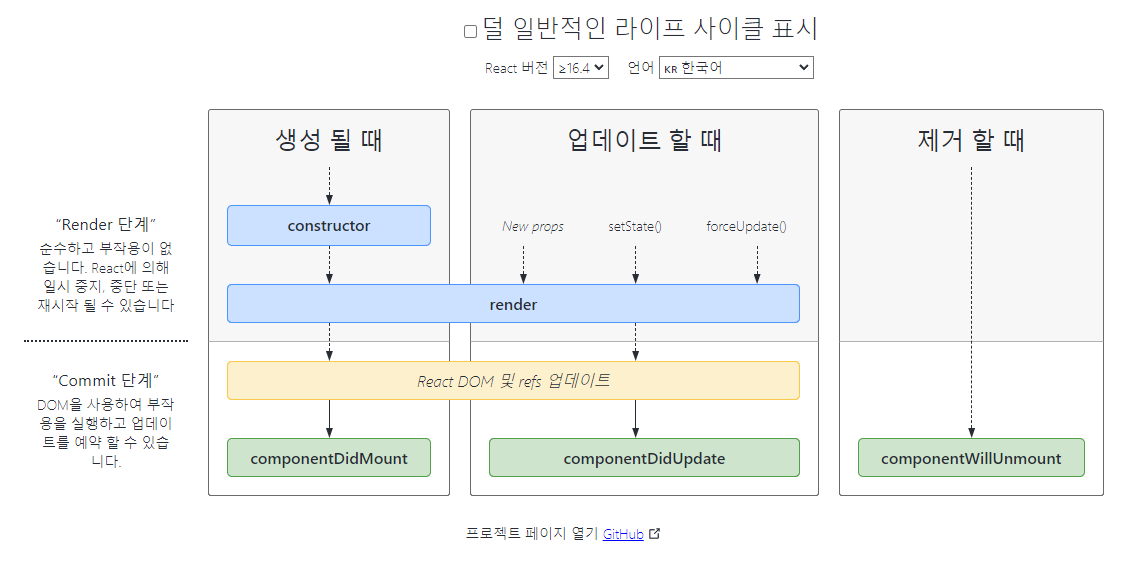
크게 세가지 유형으로 나눌 수 있는데 생성 될때, 업데이트 할 때, 제거할 때이다.
이를 리액트에서는 마운트, 업데이트, 언마운트라고 한다.
여기서 마운트는 DOM이 생성되고 웹 브라우저 상에서 나타나는 것을 뜻하고, 반대로 언마운트는 DOM에서 제거되는 것을 뜻한다.
컴포넌트가 처음 렌더링 될때 (=DOM에 mount)
컴포넌트가 DOM에 빠졌을 때 (=unmount)
주의하여 볼 것은 업데이트 부분인데, 업데이트는 다음과 같은 4가지 상황에서 발생한다.
- props가 바뀔 때
- state가 바뀔 때
- 부모 컴포넌트가 리렌더링 될 때
- this.forceUpdate로 강제로 렌더링을 트리거할 때
각각의 라이프 사이클이 무엇이고, 어떻게 Class와 Hooks를 활용한 함수형 컴포넌트에서 사용하는지 알아보도록 하자.
| 함수 컴포넌트(Hooks) | 클래스 컴포넌트 |
| 비교적 최근에 나옴 | 리액트 초기에 나옴 |
| hook() 함수로 컴포넌트 mount, unmount 되는 시점에 제어할 수 있음 | 생명 주기에 따른 메서드에 따라 제어할 수 있음 |
최근 클래스형보다는 Hooks를 활용한 함수형 컴포넌트가 많이 쓰이고 있는 만큼 리액트 Hooks를 활용하여 라이프 사이클을 구현하는 것이 실무에서는 핵심이 되었다고 한다.
📖 리액프 라이프 사이클의 메서드
LifeCycle Method 는 한국어로 "생명주기 메서드" 라고 부릅니다.
생명주기 메서드는 컴포넌트가 브라우저상에 나타나고, 업데이트되고, 사라지게 될 때 호출되는 메서드들 입니다.
추가적으로 컴포넌트에서 에러가 났을 때 호출되는 메서드도 있습니다.
생명주기 메서드는 클래스형 컴포넌트에서만 사용 할 수 있는데요, 우리가 기존에 배웠었던 useEffect 랑 은근히 비슷하다고 생각하시면 됩니다.
(물론 작동방식은 많이 다릅니다. 커버하지 않는 기능들도 있습니다.)
리액트를 배우시게 될 때, 이 개념에 대하여 너무 많이 시간을 쏟지 않는 것을 권장드립니다.
앞으로 사용 할 일이 별로 없을 것입니다.
다만 어떤것들이 있는지만 알아두고, 나중에 사용 해야 할 일이 있다면 매뉴얼 을 보고 사용 할 수 있는 정도만 학습해놓으면 됩니다.
📖 마운트 메서드
컴포넌트가 처음 실행될 때 그것을 Mount라고 표현합니다.
컴포넌트가 시작되면 우선 context, defaultProps와 state를 저장합니다. 그 후에 componentWillMount 메소드를 호출합니다.
그리고 render로 컴포넌트를 DOM에 부착한 후 Mount가 완료된 후 componentDidMount가 호출됩니다.
주의할 점은, componentWillMount에서는 props나 state를 바꾸면 안 됩니다. Mount 중이기 때문이죠. 그리고 아직 DOM에 render하지 않았기 때문에 DOM에도 접근할 수 없습니다.
componentDidMount에서는 DOM에 접근할 수 있습니다. 그래서 여기에서는 주로 AJAX 요청을 하거나, setTimeout, setInterval같은 행동을 합니다.
🔖 constructor(생성자)
컴포넌트가 만들어지면 가장 먼저 실행되는 메서드입니다.
이 메서드에는 초기 state를 정할 수 있다.
클래스형에서는 초기 state를 정할 때 constructor를 사용해야한다.
하지만 훅에서는 useState hook을 사용하면 초기 상태를 쉽게 설정해줄 수 있다.
// Class
class Example extends React.Component {
constructor(props) {
super(props);
this.state = { count: 0 };
}
// Hooks
const Example = () => {
const [count,setCount] = useState(0);
}🔖 getDerivedStateFromProps
이 메서드는 리액트 16.3버전 이후에 생긴 메서드이다.
props로 받아 온 값을 state에 동기화시키는 용도로 사용하며, 컴포넌트가 마운트될 때와 업데이트 될 때 호출된다.
// Class
class Example extends React.Component {
static getDerivedStateFromProps(nextProps, prevState) {
if (nextProps.value !== prevState.value) {
return { value: nextProps.value }
}
return null
}
}🔖 render
이는 가장 기초적인 메서드이기도하고 가장 중요한 메서드이기도 하다.
컴포넌트를 렌더링할 때 필요한 메서드로 유일한 필수 메서드이기도 하다.
함수형 컴포넌트에서는 render를 안쓰고 컴포넌트를 렌더링할 수 있다.
// Class
class Example extends React.Component {
render() {
return <div>컴포넌트</div>
}
}
// Hooks
const example = () => {
return <div>컴포넌트</div>
}📖 업데이트 메서드
Props Update
props가 업데이트될 때의 과정입니다. 업데이트되기 전에 업데이트가 발생하였음을 감지하고, componentWillReceiveProps 메소드가 호출됩니다. 그 후 shouldComponentUpdate, componentWillUpdate가 차례대로 호출된 후, 업데이트가 완료(render)되면 componentDidUpdate가 됩니다.
이 메소드들은 첫 번째 인자로 바뀔 props에 대한 정보를 가지고 있습니다.
componentDidUpdate만 이미 업데이트되었기 때문에 바뀌기 이전의 props에 대한 정보를 가지고 있습니다.
shouldcomponentUpdate에서는 아직 render하기 전이기 때문에 return false를 하면 render을 취소할 수 있습니다.
주로 여기서 성능 최적화를 합니다. 쓸데없는 update가 일어나면 여기서 걸러내는 거죠.
주의사항이 있는데, componentWillUpdate에서는 state를 바꿔서는 안 됩니다.
아직 props도 업데이트하지 않았으므로 state를 바꾸면 또 shouldComponentUpdate가 발생합니다.
componentDidUpdate에서는 render이 완료되었기 때문에 DOM에 접근할 수 있습니다.
- componentWillReceiveProps
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
State Update
setState 호출을 통해 state가 업데이트될 때의 과정입니다.
props update와 과정이 같지만, componentWillReceiveProps 메소드는 호출되지 않습니다.
그리고 메소드의 두 번째 인자로는 바뀔 state에 대한 정보를 가지고 있습니다.
componentDidUpdate는 두 번째 인자로 바뀌기 이전의 state에 대한 정보를 가지고 있습니다.
- shouldComponentUpdate
- componentWillUpdate
- render
- componentDidUpdate
🔖 shouldComponentUpdate
props나 state를 변경했을 때, 리렌더링을 할지 말지 결정하는 메서드이다.
반드시 true나 false를 반환해야한다.
이 메서드는 오직 성능 최적화만을 위한 것이며 렌더링 목적을 방지하는 목적으로 사용하게된다면 버그로 이어질 수 있다.
Hooks 에서도 props는 React.memo, state는 useMemo를 활용하면 렌더링 성능을 개선할 수 있다고 한다.
// Class
class Example extends React.Component {
shouldComponentUpdate(nextProps) {
return nextProps.value !== this.props.value
}
}
// Hooks
const Example = React.memo(() => {
...
},
(prevProps, nextProps) => {
return nextProps.value === prevProps.value
}
)🔖 getSnapshotBeforeUpdate
render에서 만들어진 결과가 브라우저에 실제로 반영되기 직전에 호출된다. 공식문서
의 말을 따보자면 이 메서드에 대한 사용 예는 흔하지 않지만, 채팅 화면처럼 스크롤 위치를 따로 처리하는 작업이 필요한 UI 등을 생각해볼 수 있다고한다.
함수형에서는 아직 이 기능을 대체할만한 hook이 없다고 한다..
class Example extends React.Component {
getSnapshotBeforeUpdate(prevProps, prevState) {
if (prevProps.list.length < this.props.list.length) {
const list = this.listRef.current
return list.scrollHeight - list.scrollTop
}
return null
}
}🔖 componentDidMount
컴포넌트를 만들고 첫 렌더링을 마친 후 실행한다.
리렌더링이 마치고, 화면에 우리가 원하는 변화가 모두 반영되고 난 뒤 호출되는 메서드입니다.
함수형 Hooks 에서는 useEffect를 활용하여 다음의 기능을 구현할 수 있다.
여기서 useEffect의 [] 의존성 배열을 비워야지만 똑같은 메소드를 구현할 수 있다.
// Class
class Example extends React.Component {
componentDidMount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
}, []);
}🔖 ComponentDidUpdate
이것은 리렌더링을 완료한 후 실행한다.
업데이트가 끝난 직후이므로, DOM관련 처리를 해도 무방하다.
// Class
class Example extends React.Component {
componentDidUpdate(prevProps, prevState) {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
...
});
}📖 언마운트 메서드
컴포넌트가 제거되는 것은 Unmount라고 표현합니다.
더는 컴포넌트를 사용하지 않을 때 발생하는 이벤트가 있습니다.
componentWillUnmount가 그것입니다.
🔖 componentWillUnmount
이 메서드는 컴포넌트를 DOM에서 제거할 때 실행한다. componentDidMount에서 등록한 이벤트가 있다면 여기서 제거 작업을 해야한다. 함수형 컴포넌트에서는 useEffect CleanUp 함수를 통해 해당 메서드를 구현할 수 있다.
// Class
class Example extends React.Component {
coomponentWillUnmount() {
...
}
}
// Hooks
const Example = () => {
useEffect(() => {
return () => {
...
}
}, []);
}📖 에러처리 메서드
에러 발생 시를 위한 componentDidCatch도 있습니다.
🔖 componentDidCatch
마지막으로 맨 위의 사진에는 보이지 않지만 componentDidCatch라는 메서드가 존재한다.
이 메서드는 컴포넌트 렌더링 도중에 에러가 발생 했을 때 애플리케이션이 멈추지 않고 오류 UI를 보여줄 수 있게 해준다.
// Class
class Example extends React.Component {
componentDidCatch(error, info) {
console.log('에러가 발생했습니다.')
}
}📖 컴포넌트 라이프 사이클 예시
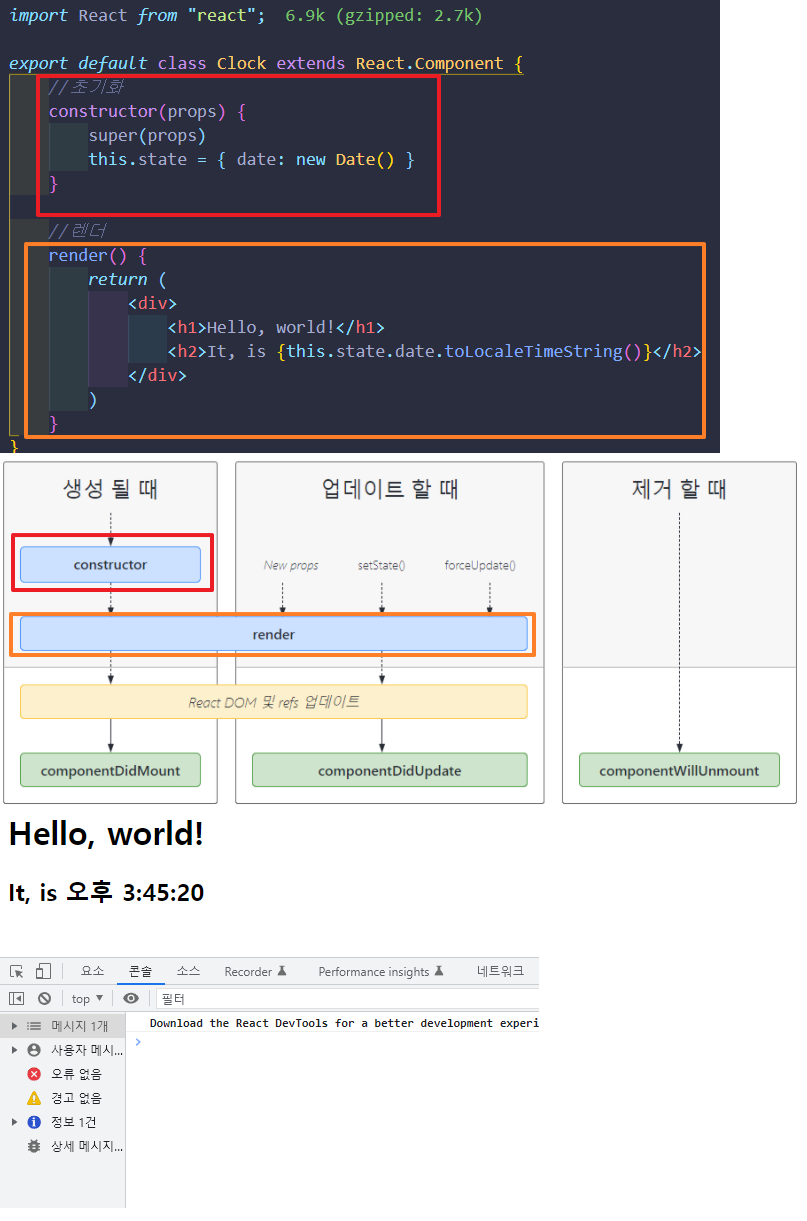
constructor와 render만 있을 때는 화면에 변화가 없다.
초기화 및 초기 생성일뿐이다.

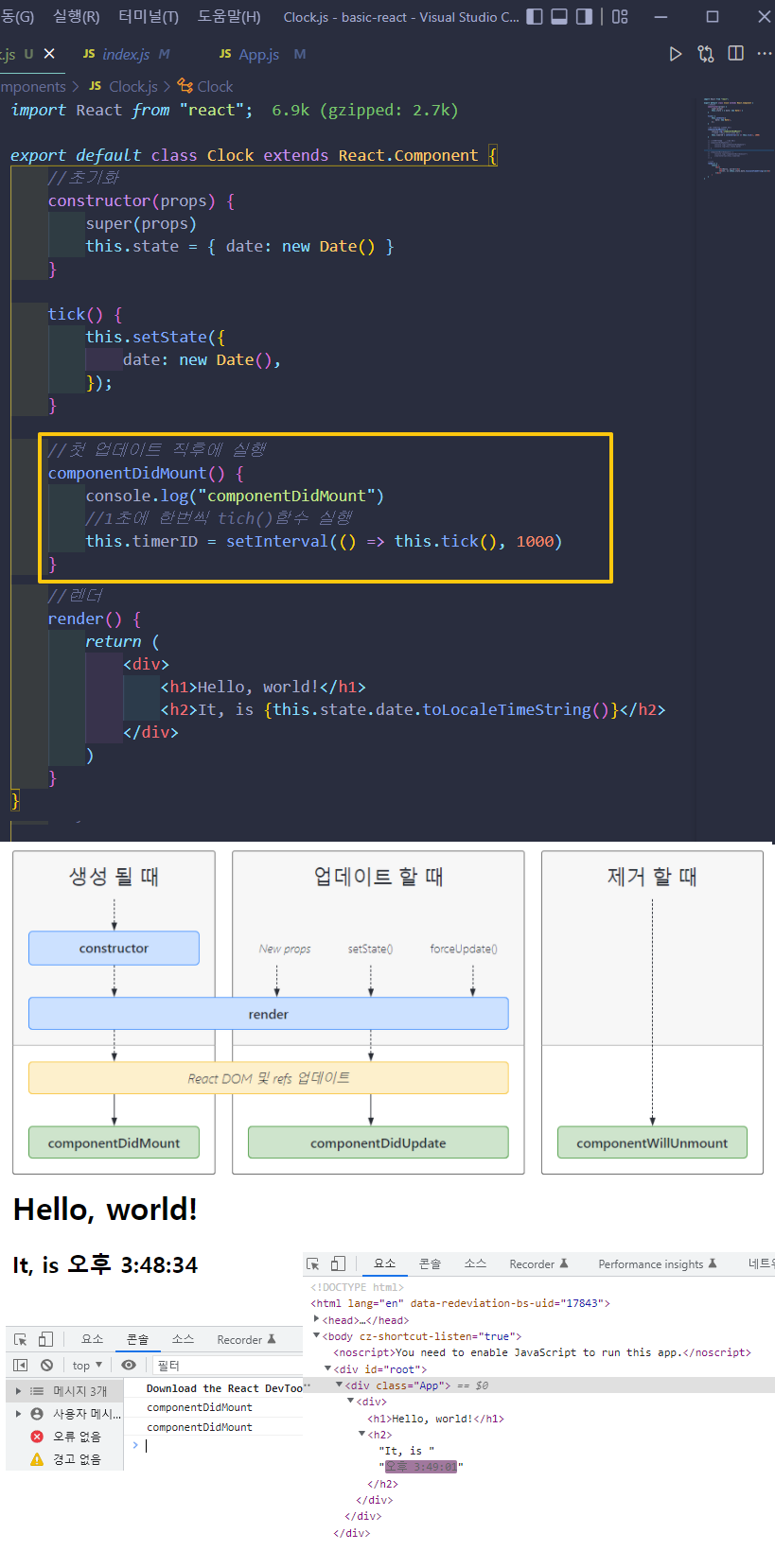
componentDidMount() 함수는 React DOM 및 refs 업데이트하는 함수이다.
콘솔에는 componentDidMount가 처음 실행할 때 한번 출력될 것이다.
componentDidMount()가 실행되고 1초에 한번씩 tick() 함수가 실행된다.
tick() 함수는 setState() 함수를 이용하고 있고, setState()를 이용해서 Date 객체를 계속 생성하면서 컴포넌트를 업데이트 하는 함수이다.
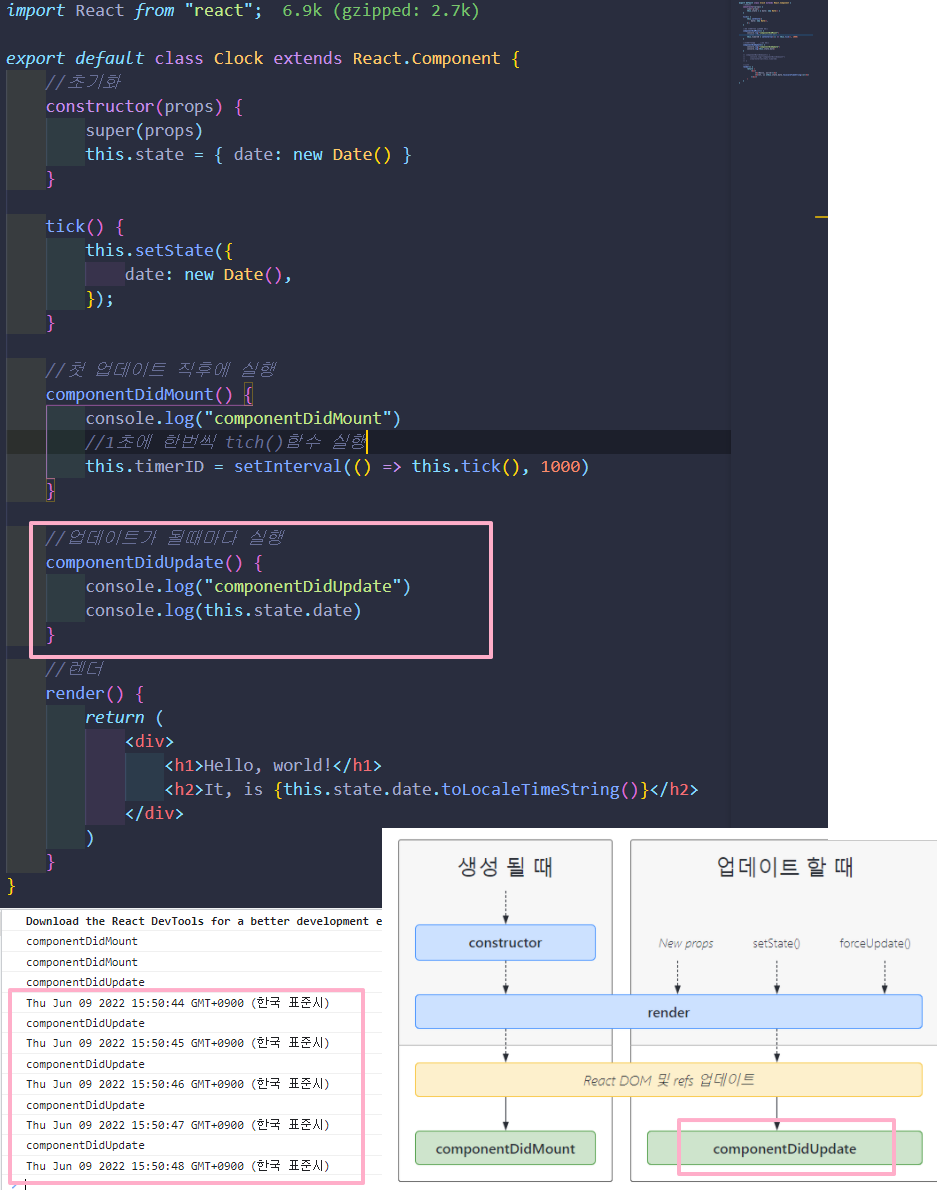
setSate()는 다시 render 해주는 함수이다.

상태가 변경되면 componentDidUpdate() 함수가 실행된다.
setInterval로 1초에 한번씩 변경이 되기 때문에 componentDidUpdate가 출력된다.

import React from "react";
export default class Clock extends React.Component {
//초기화
constructor(props) {
super(props)
this.state = { date: new Date() }
}
tick() {
this.setState({
date: new Date(),
});
}
//첫 업데이트 직후에 실행
componentDidMount() {
console.log("componentDidMount")
//1초에 한번씩 tich()함수 실행
this.timerID = setInterval(() => this.tick(), 1000)
}
//업데이트가 될때마다 실행
componentDidUpdate() {
console.log("componentDidUpdate")
console.log(this.state.date)
}
//제거
componentWillUnmount() {
console.log("componentWillUnmount")
clearInterval(this.timerId)
}
//렌더
render() {
return (
<div>
<h1>Hello, world!</h1>
<h2>It, is {this.state.date.toLocaleTimeString()}</h2>
</div>
)
}
}Unmount될때 실행되는 코드는 안쪽에 넣어준다.

전체 코드
import React, { useEffect, useState } from 'react';
export default function Clock() {
const [date, setDate] = useState(new Date())
function tick() {
setDate(new Date())
}
//컴포넌트가 마운트된 직후에 setInterval에있는 tick함수 등록
useEffect(() => {
console.log("componentDidMount")
const timer = setInterval(tick, 1000)
//Unmount될때 실행되는 코드
return () => {
console.log("componentWillUnmount")
clearInterval(timer)
}
}, [])
useEffect(() => {
console.log("componentDidUpdate")
console.log(date)
}, [date])
return (
<div>
<h1>Hello, world!</h1>
<h2>It, is {date.toLocaleTimeString()}</h2>
</div >
)
}
'웹 개발 > React' 카테고리의 다른 글
| [React] 컴포넌트 활용연습 : random-recommend (0) | 2022.06.20 |
|---|---|
| [React] useEffect란 무엇인가? (0) | 2022.06.13 |
| [React] state란 무엇인가? (0) | 2022.06.13 |
| [React] Compoenets와 Props란 무엇인가? (0) | 2022.06.13 |
| [React] JSX란 무엇인가? (0) | 2022.06.13 |
