🌟 1. 명함 리스트를 알맞은 위치에서 초기화 하기
🔖 1. 데이터 초기화
- useEffect를 사용하여 처음 렌더 되었을 때 한번만 실행
- useState를 이용해서 setCards()를 cards에 값 추가
import React, { useEffect, useState } from "react";
import datas from "./data/cards"
export default function App() {
const [cards, setCards] = useState([])
useEffect(() => { //처음 렌더 되었을 때, 데이터 한번 호출
setCards(datas)
}, [])
console.log(cards)
return (
<div className="App">
안녕
</div>
);
}🌟 2. 추첨하기 버튼과 명함 컴포넌트 구현
🔖 2-1. 버튼을 클릭하면 배열의 랜덤 값을 뽑자
- 버튼 엘리먼트 생성
- onClick에 draw 이벤트 추가
- 랜덤 인덱스 값 뽑기, 랜덤 인덱스를 갖고 cards에 있는 값 추출
import React, { useEffect, useState } from "react";
import datas from "./data/cards"
// 추첨하기 버튼과 컴포넌트를 구현
// 추첨하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
export default function App() {
const [cards, setCards] = useState([])
function draw() {
const randomIdx = Math.floor(Math.random() * cards.length) //배열의 길이 중 10개 인덱스 무작위로 뽑기
const randomItem = cards[randomIdx] //랜덤 인덱스로 배열 값 가져오기
console.log(randomItem)
}
useEffect(() => { //처음 렌더 되었을 때, 데이터 한번 호출
setCards(datas)
}, [])
console.log(cards)
return (
<div>
<button onClick={draw}>추첨하기</button>
</div>
);
}🔖 2-2. 추천하기 버튼을 누르면, 1에서 초기화 한 명함 리스트 중 하나의 명함을 고릅니다.
- 추첨하기 눌렀을 때, 동일한 사람이 추첨되면 안된다.
- 당첨자는 응답 받은 배열에서 제거한다.
- 당첨자는 나중에 확인하기 위해, 별도의 데이터로 저장하고 있어야 한다.
import React, { useEffect, useState } from "react";
import datas from "./data/cards"
// 추첨하기 버튼과 컴포넌트를 구현
// 추첨하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
export default function App() {
const [cards, setCards] = useState([])
const [pickedCards, setPickedCards] = useState([])
function draw() {
//추천하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
const randomIdx = Math.floor(Math.random() * cards.length) //배열의 길이 중 10개 인덱스 무작위로 뽑기
const randomItem = cards[randomIdx] //랜덤 인덱스로 배열 값 가져오기
console.log(randomItem)
//중복 뽑기를 방지하기 위해 뽑힌건 제거
setCards(cards.filter((c) => c.phoneNumber !== randomItem.phoneNumber))
setPickedCards([...pickedCards, randomItem]) //기존에 있던 배열 복사 + 새로 뽑은 사람
console.log(pickedCards)
}
useEffect(() => { //처음 렌더 되었을 때, 데이터 한번 호출
setCards(datas)
}, [])
return (
<div>
{cards.length > 0 && <button onClick={draw}>추첨하기</button>}
</div>
);
}🔖 2-3. 비지지스 카드 컴포넌트로 데이터 전달
- 뽑은 데이터 객체를 비지니스카드 컴포넌트로 전달해준다.
- 데이터가 0보다 큰 경우 비지니스 컴포넌트 동작
- 비지니스카드 컴포넌트는 props로 넘겨받은 데이터를 받아서 렌더링 해준다.
import React, { useEffect, useState } from "react";
import datas from "./data/cards"
import BusinessCard from "./components/BusinessCard";
// 추첨하기 버튼과 컴포넌트를 구현
// 추첨하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
export default function App() {
const [cards, setCards] = useState([])
const [pickedCards, setPickedCards] = useState([])
function draw() {
//추천하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
const randomIdx = Math.floor(Math.random() * cards.length) //배열의 길이 중 10개 인덱스 무작위로 뽑기
const randomItem = cards[randomIdx] //랜덤 인덱스로 배열 값 가져오기
//중복 뽑기를 방지하기 위해 뽑힌건 제거
setCards(cards.filter( //배열을 돌면서, 조건에 맞는 배열을 새로 만들어준다,
(c) =>
c.phoneNumber !== randomItem.phoneNumber
))
setPickedCards([...pickedCards, randomItem]) //기존에 있던 배열 복사 + 새로 뽑은 사람
}
useEffect(() => { //처음 렌더 되었을 때, 데이터 한번 호출
setCards(datas)
}, [])
return (
<div>
{cards.length > 0 && <button onClick={draw}>추첨하기</button>}
{pickedCards.length > 0 && (
<BusinessCard info={pickedCards[pickedCards.length - 1]}></BusinessCard>
)}
</div>
);
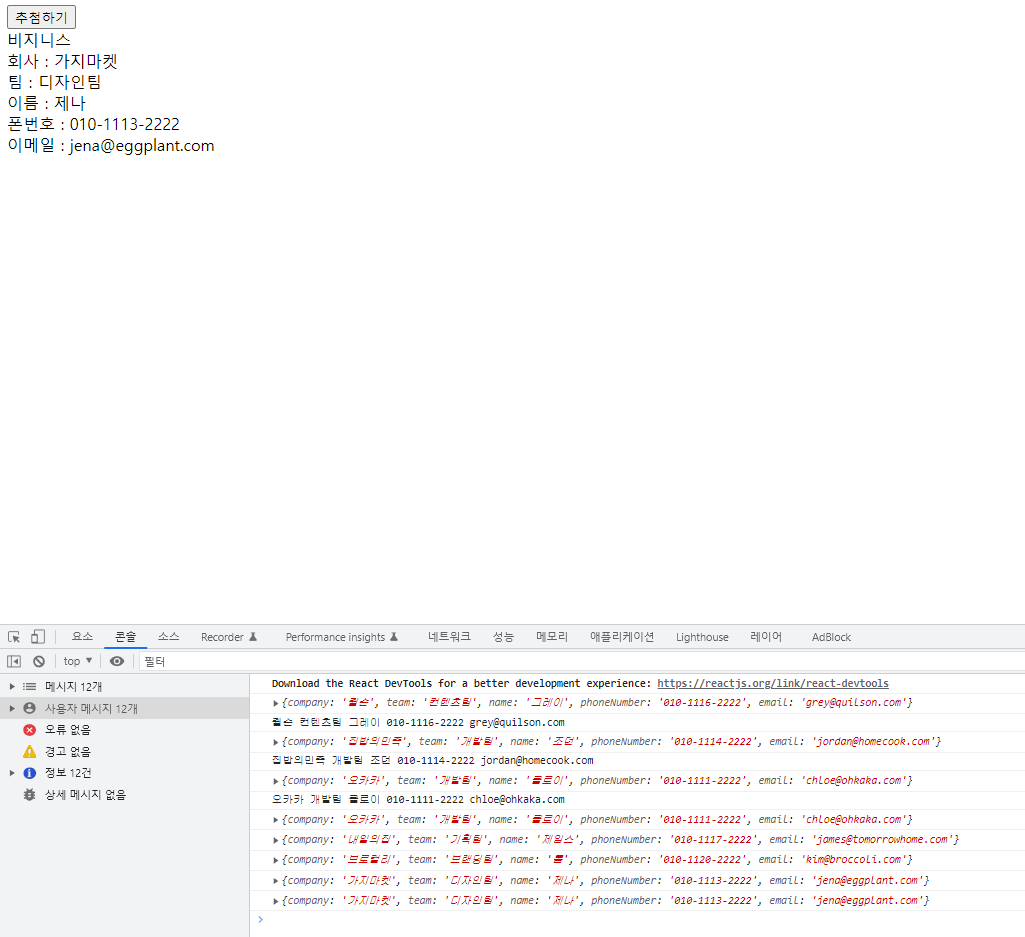
}info에 있는 데이터를 렌더링 해준다.
/*BusinessCard.js*/
import React from "react";
export default function BusinessCard({ info }) {
console.log(info)
const { company, team, name, phoneNumber, email } = info
return <div>비지니스
<div>회사 : {company}</div>
<div>팀 : {team}</div>
<div>이름 : {name}</div>
<div>폰번호 : {phoneNumber}</div>
<div>이메일 : {email}</div>
</div>
}
🌟 3. 추첨하기 버튼과 명함 컴포넌트 구현
🔖 추첨 완료 기능
- 버튼을 4번째 클릭했을 때 더이상 동작하지 않아야한다
- 얼리 리턴
import React, { useEffect, useState } from "react";
import datas from "./data/cards"
import BusinessCard from "./components/BusinessCard";
// 추첨하기 버튼과 컴포넌트를 구현
// 추첨하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
export default function App() {
const [cards, setCards] = useState([])
const [pickedCards, setPickedCards] = useState([])
function draw() {
//추천하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
const randomIdx = Math.floor(Math.random() * cards.length) //배열의 길이 중 10개 인덱스 무작위로 뽑기
const randomItem = cards[randomIdx] //랜덤 인덱스로 배열 값 가져오기
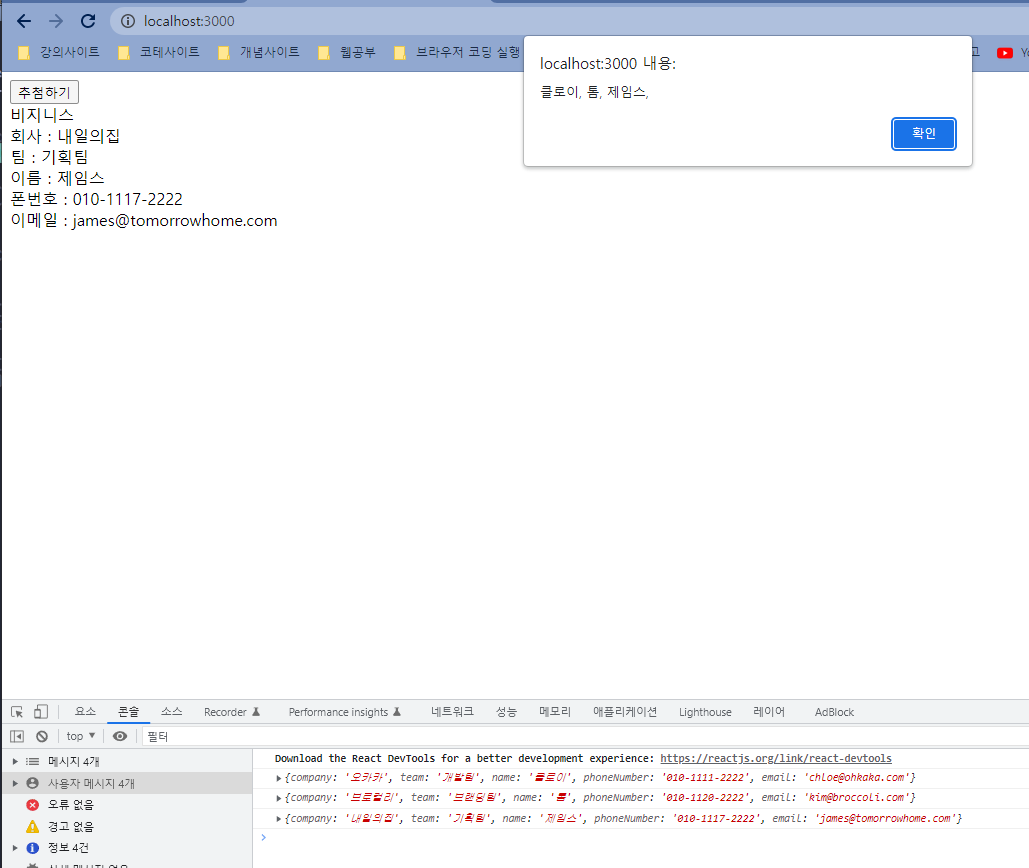
//이미 뽑은 사람의 개수가 2인 경우
if (pickedCards.length > 2) {
const names = pickedCards.reduce((acc, cur) => {
return acc = acc.concat(`${cur.name}, 입니다.`)
}, "")
alert(names)
return
}
//중복 뽑기를 방지하기 위해 뽑힌건 제거
setCards(cards.filter( //배열을 돌면서, 조건에 맞는 배열을 새로 만들어준다,
(c) =>
c.phoneNumber !== randomItem.phoneNumber
))
setPickedCards([...pickedCards, randomItem]) //기존에 있던 배열 복사 + 새로 뽑은 사람
}
useEffect(() => { //처음 렌더 되었을 때, 데이터 한번 호출
setCards(datas)
}, [])
return (
<div>
{cards.length > 0 && <button onClick={draw}>추첨하기</button>}
{pickedCards.length > 0 && (
<BusinessCard info={pickedCards[pickedCards.length - 1]}></BusinessCard>
)}
</div>
);
}
🌟 최종코드
/*App.js*/
import React, { useEffect, useState } from "react";
import datas from "./data/cards"
import BusinessCard from "./components/BusinessCard";
// 추첨하기 버튼과 컴포넌트를 구현
// 추첨하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
export default function App() {
const [cards, setCards] = useState([])
const [pickedCards, setPickedCards] = useState([])
function draw() {
//추천하기 버튼을 누르면, 랜덤하게 하나의 명함을 고른다.
const randomIdx = Math.floor(Math.random() * cards.length) //배열의 길이 중 10개 인덱스 무작위로 뽑기
const randomItem = cards[randomIdx] //랜덤 인덱스로 배열 값 가져오기
//이미 뽑은 사람의 개수가 2인 경우
if (pickedCards.length > 2) {
const names = pickedCards.reduce((acc, cur) => {
return acc = acc.concat(`${cur.name}, 입니다.`)
}, "")
alert(names)
return
}
//중복 뽑기를 방지하기 위해 뽑힌건 제거
setCards(cards.filter( //배열을 돌면서, 조건에 맞는 배열을 새로 만들어준다,
(c) =>
c.phoneNumber !== randomItem.phoneNumber
))
setPickedCards([...pickedCards, randomItem]) //기존에 있던 배열 복사 + 새로 뽑은 사람
}
useEffect(() => { //처음 렌더 되었을 때, 데이터 한번 호출
setCards(datas)
}, [])
return (
<div>
{cards.length > 0 && <button onClick={draw}>추첨하기</button>}
{pickedCards.length > 0 && (
<BusinessCard info={pickedCards[pickedCards.length - 1]}></BusinessCard>
)}
</div>
);
}/*BusinessCard.js*/
import React from "react";
export default function BusinessCard({ info }) {
console.log(info)
const { company, team, name, phoneNumber, email } = info
return <div>비지니스
<div>회사 : {company}</div>
<div>팀 : {team}</div>
<div>이름 : {name}</div>
<div>폰번호 : {phoneNumber}</div>
<div>이메일 : {email}</div>
</div>
}/*cards.js*/
const cards = [
{
company: "오카카",
team: "개발팀",
name: "클로이",
phoneNumber: "010-1111-2222",
email: "chloe@ohkaka.com",
},
{
company: "버이네",
team: "마케팅팀",
name: "토드",
phoneNumber: "010-1112-2222",
email: "tod@verleene.com",
},
{
company: "가지마켓",
team: "디자인팀",
name: "제나",
phoneNumber: "010-1113-2222",
email: "jena@eggplant.com",
},
{
company: "집밥의민족",
team: "개발팀",
name: "조던",
phoneNumber: "010-1114-2222",
email: "jordan@homecook.com",
},
{
company: "코팡",
team: "총무팀",
name: "헤일리",
phoneNumber: "010-1115-2222",
email: "haley@copang.com",
},
{
company: "퀼슨",
team: "컨텐츠팀",
name: "그레이",
phoneNumber: "010-1116-2222",
email: "grey@quilson.com",
},
{
company: "내일의집",
team: "기획팀",
name: "제임스",
phoneNumber: "010-1117-2222",
email: "james@tomorrowhome.com",
},
{
company: "방직",
team: "사업전략팀",
name: "미셸",
phoneNumber: "010-1118-2222",
email: "michelle@bang.com",
},
{
company: "투스",
team: "피플팀",
name: "가든",
phoneNumber: "010-1119-2222",
email: "garden@touss.com",
},
{
company: "브로컬리",
team: "브랜딩팀",
name: "톰",
phoneNumber: "010-1120-2222",
email: "kim@broccoli.com",
},
];
export default cards;'웹 개발 > React' 카테고리의 다른 글
| [React] 이벤트 처리하기 (0) | 2022.06.20 |
|---|---|
| [React] 컴포넌트 반복하기 (0) | 2022.06.20 |
| [React] useEffect란 무엇인가? (0) | 2022.06.13 |
| [React] 생명주기(life cycle)란 무엇인가? (0) | 2022.06.13 |
| [React] state란 무엇인가? (0) | 2022.06.13 |
[React] 컴포넌트 활용연습 : random-recommend
