https://ko.reactjs.org/docs/hooks-effect.html
Using the Effect Hook – React
A JavaScript library for building user interfaces
ko.reactjs.org
📖 Hook 이란?
Hook을 이용하여 기존 Class 바탕의 코드를 작성할 필요 없이 상태 값과 여러 React의 기능을 사용할 수 있습니다.
클래스 없이 리엑트의 상태 관리를 위해 사용하기 위한 기능입니다.
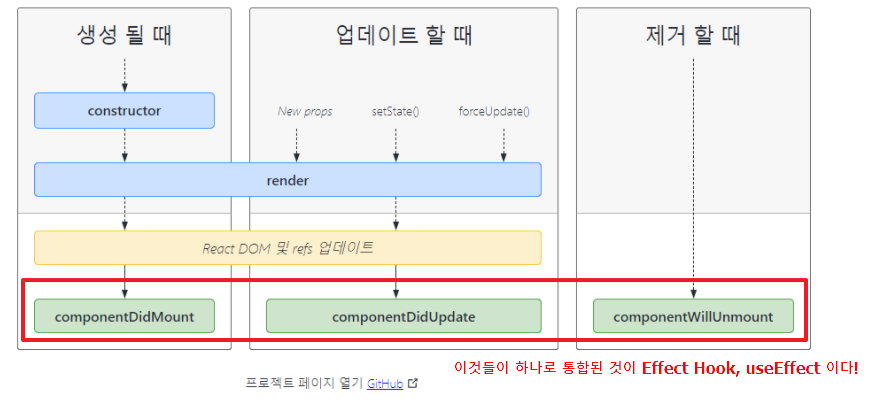
📖 Effect Hook 이란?
React 컴포넌트 안에서 데이터를 가져오거나 DOM을 직접 조작하는 작업을 이전에도 종종 해보셨을 것입니다.
우리는 이런 모든 동작을 “side effects”(또는 짧게 “effects”)라고 합니다. 왜냐하면 이것은 다른 컴포넌트에 영향을 줄 수도 있고, 렌더링 과정에서는 구현할 수 없는 작업이기 때문입니다.
Effect Hook, 즉 useEffect는 함수 컴포넌트 내에서 이런 side effects를 수행할 수 있게 해줍니다. React class의 componentDidMount 나 componentDidUpdate, componentWillUnmount와 같은 목적으로 제공되지만, 하나의 API로 통합된 것입니다.

📖 uesEffect
함수 컴포넌트 내부에서 상태 관리 해야하는 일이 필요하다.
이를 위해서는 리엑트에서 제공하는 useState()를 사용한다.
setState()는 컴포넌트에 re-rendering을 발생시킨다.
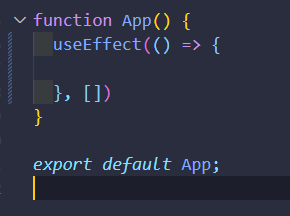
🔖 uesEffect의 기본 형태 - 빈 배열이 있는 경우
빈 배열이 있는 경우
→ componentDidMount 처럼 동작(컴포넌트를 만들고 첫 렌더링을 마친 후 실행)
→ 첫 마운트가 되었을때(처음 렌더링이 되었을때), 첫번째 인자인 함수가 실행된다.

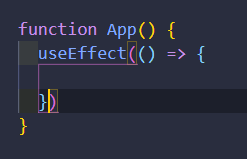
🔖 uesEffect의 기본 형태 - 빈 배열이 없는 경우
뒤에 ,[]가 없을 수 도 있다.
→ componentDidMount + componentDidUpdate 처럼 동작
(컴포넌트를 만들고 첫 렌더링을 마친 후 실행 + 이것은 리렌더링을 완료한 후 실행)
→ 해당 컴포넌트가 렌더링이 발생할때마다 실행된다.
→ 첫번째 렌더링 직후에도 실행, props를 받거나, state가 변경되면, 컴포넌트가 리렌더링이 되는데 해당 함수 실행된다.
→ 배열 없이 쓰는 경우는 드물다.

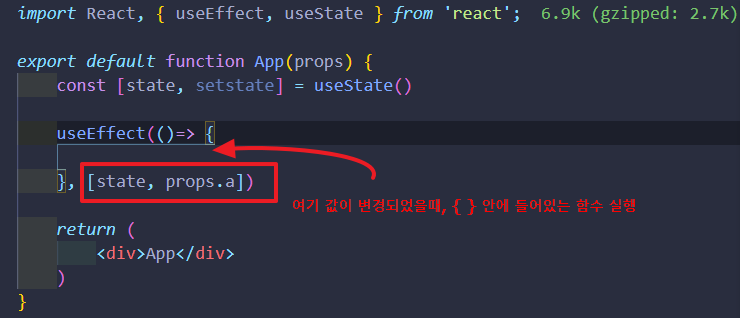
🔖 uesEffect의 기본 형태 - 배열에 값이 있을 때
componentDidMount + componentDidUpdate 처럼 동작
특정 값이 변경 되었을때에만, 해당하는 componentDidUpdate 처럼 동작
props나, state가 변경되었을 때, 리렌더링이 일어나면 { } 안에 있는 함수가 실행된다.
{ } 안에 있는 함수는 []안에 있는 배열에 의존하고 있기 때문에 의존성 배열(Array dependencies) 라고 한다.

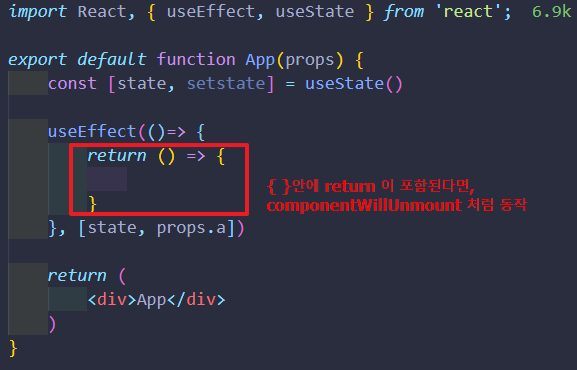
🔖 uesEffect의 기본 형태 - 리턴 값이 있는 경우
{ }안에 return 이 포함된다면, componentWillUnmount 처럼 동작
컴포넌트가 Unmount 될때 return 된 함수를 실행시켜주게 된다.

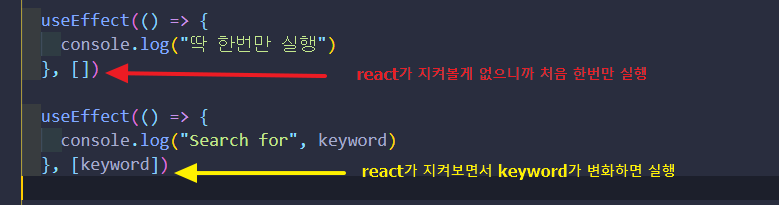
🔖 uesEffect 정리
,[ ] 만 있으면 처음 mount 되었을 때 딱 한번만 실행
,[data] 가 있는 경우, data의 상태가 변화하면 { } 실행

{ }안에는 다양하게 넣어줄 수 있다.

import Button from "./Button";
import styles from "./App.module.css"
import { useState, useEffect } from "react";
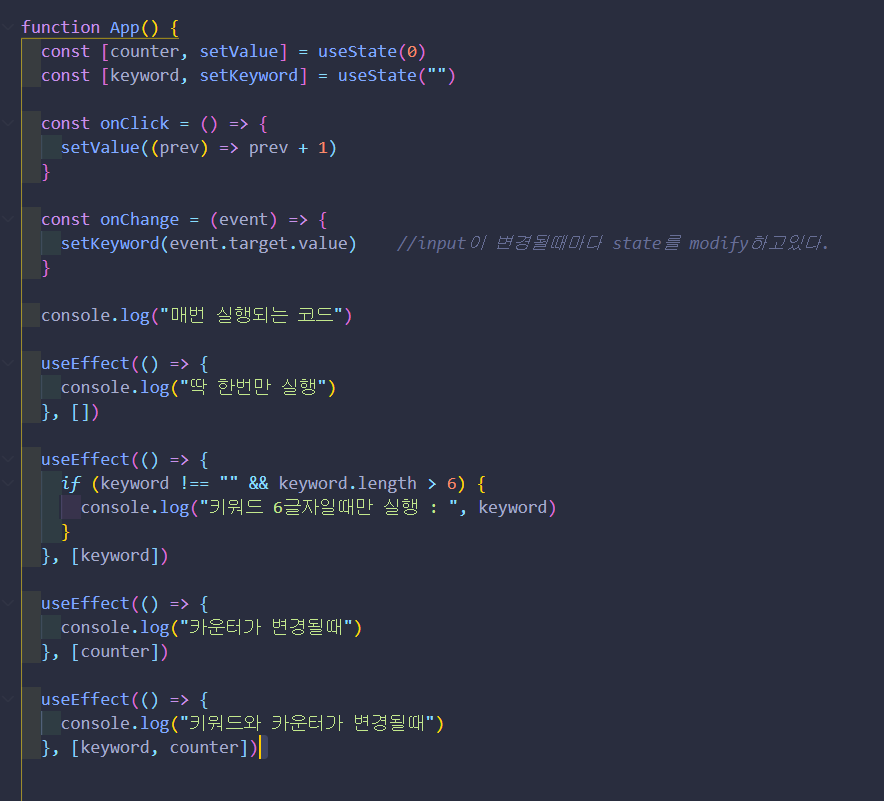
function App() {
const [counter, setValue] = useState(0)
const [keyword, setKeyword] = useState("")
const onClick = () => {
setValue((prev) => prev + 1)
}
const onChange = (event) => {
setKeyword(event.target.value) //input이 변경될때마다 state를 modify하고있다.
}
console.log("매번 실행되는 코드")
useEffect(() => {
console.log("딱 한번만 실행")
}, [])
useEffect(() => {
if (keyword !== "" && keyword.length > 6) {
console.log("키워드 6글자일때만 실행 : ", keyword)
}
}, [keyword])
useEffect(() => {
console.log("카운터가 변경될때")
}, [counter])
useEffect(() => {
console.log("키워드와 카운터가 변경될때")
}, [keyword, counter])
return (
<div>
<input
keyword={keyword}
onChange={onChange}
type="text"
placeholder="Search here..."></input>
<h1>{counter}</h1>
<button onClick={onClick}>click me</button>
</div>
);
}
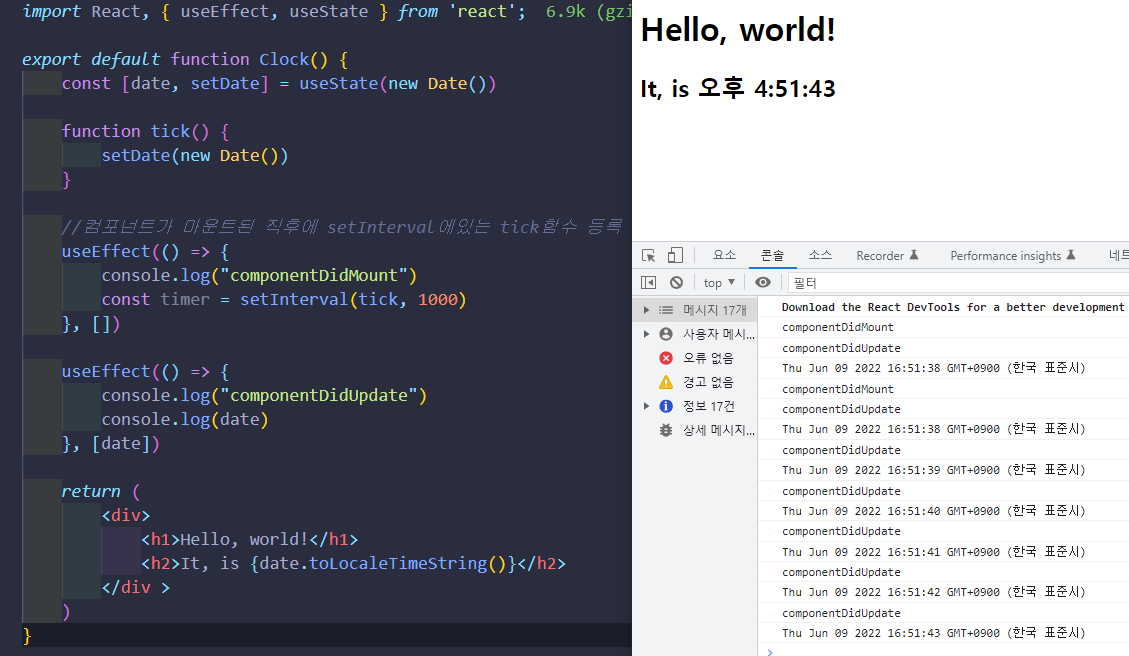
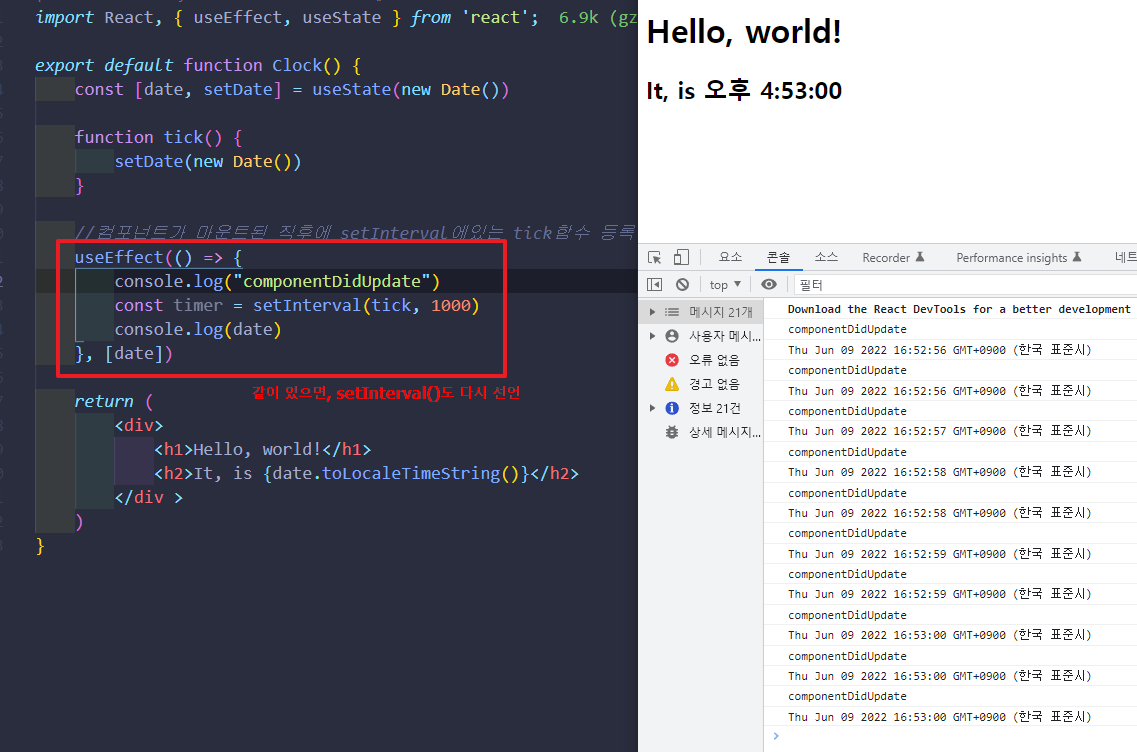
export default App;🔖 uesEffect를 이용해서 시간을 표기해보자
useEffect(() ⇒ {}, [])를 이용해서 초기 마운트 될때 setInterval(tick, 1000)를 한번 실행해주었다.
이후 useEffect(() ⇒ {}, [date])를 이용해서 date의 state가 변경될 때 date를 콘솔로 찍어준다.

두개를 분리해둔 이유
→ 같이 있으면 date 값이 변경되었을 때 setInterval()도 다시 선언되기 때문
//컴포넌트가 마운트된 직후에 setInterval에있는 tick함수 등록
useEffect(() => {
console.log("componentDidMount")
const timer = setInterval(tick, 1000)
}, [])
useEffect(() => {
console.log("componentDidUpdate")
console.log(date)
}, [date])

'웹 개발 > React' 카테고리의 다른 글
| [React] 컴포넌트 반복하기 (0) | 2022.06.20 |
|---|---|
| [React] 컴포넌트 활용연습 : random-recommend (0) | 2022.06.20 |
| [React] 생명주기(life cycle)란 무엇인가? (0) | 2022.06.13 |
| [React] state란 무엇인가? (0) | 2022.06.13 |
| [React] Compoenets와 Props란 무엇인가? (0) | 2022.06.13 |
