📖 Compoenets와 Props란 무엇인가?
→ 컴포넌트를 통해 UI를 재사용 가능한 개별적인 여러 조각으로 나눈다.
→ 컴포넌트는 JavaScript 함수와 유사합니다.
→ “props”라고 하는 임의의 입력을 받은 후, 화면에 어떻게 표시되는지를 기술하는 React 엘리먼트를 반환합니다.
→ 컴포넌트는 항상 대문자로 시작해야한다.
🔖 컴포넌트 생성 및 렌더링
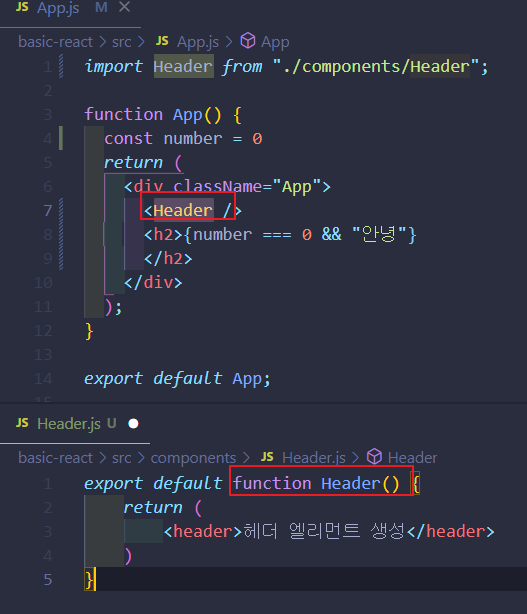
Header 컴포넌트를 생성하여 자바스크립트 코드를 작성해준 후 렌더링 해준다.
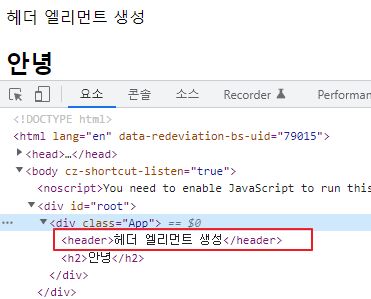
header 엘리먼트가 화면에 엘리먼트가 생성되며, 렌더링 되었다.


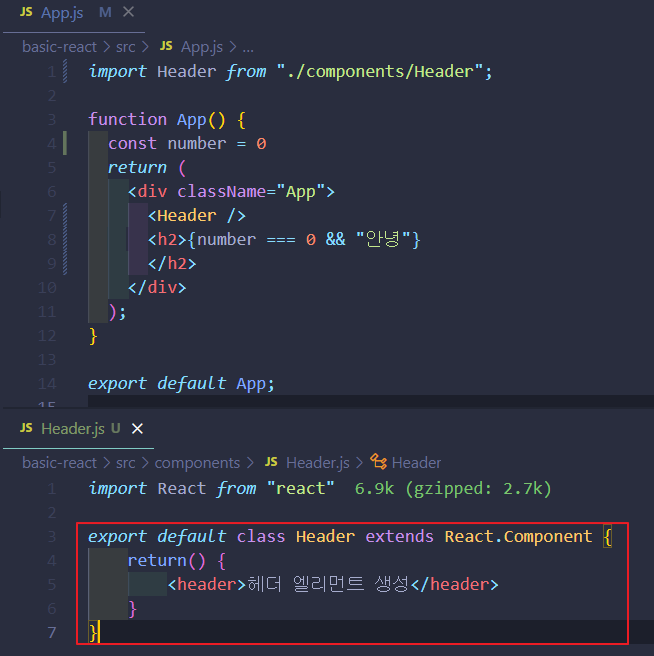
클래스를 이용해서 컴포넌트 생성
class 클래스 이름 extends React.Component 사용

🔖 Props
props 는 properties 의 줄임말입니다.
우리가 어떠한 값을 컴포넌트에게 전달해줘야 할 때, props 를 사용합니다.
props를 활용하면 사용자 정의 컴포넌트에 추가적인 값을 전달할 수 있다.
부모 컴포넌트에서 자식 컴포넌트로 값을 넘겨줄 때 props를 사용한다.
props는 객체이다!
특징
props는 읽기 전용이다.
함수 컴포넌트나 클래스 컴포넌트 모두 컴포넌트의 자체 props를 수정해서는 안 됩니다.
모든 React 컴포넌트는 자신의 props를 다룰 때 반드시 순수 함수처럼 동작해야 합니다.
※ 순수함수 : 입력값을 바꾸지 않고 항상 동일한 입력값에 대해서 동일한 결과를 반환하는 함수
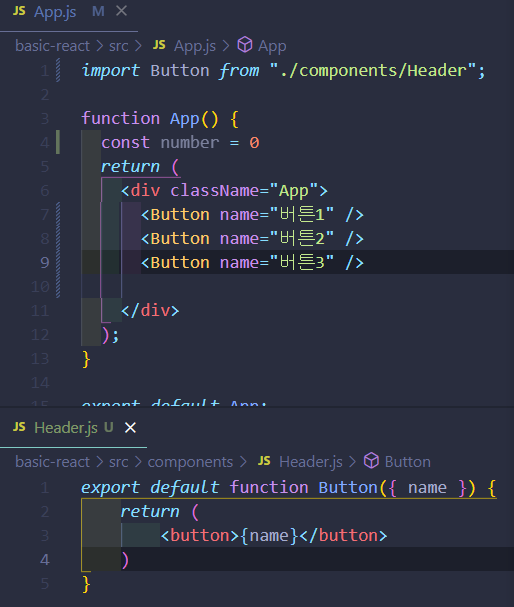
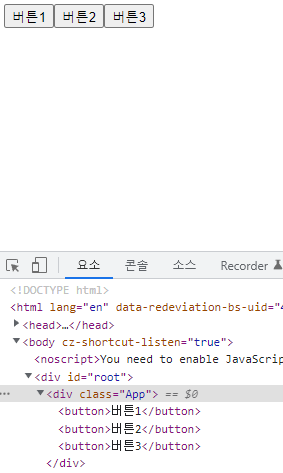
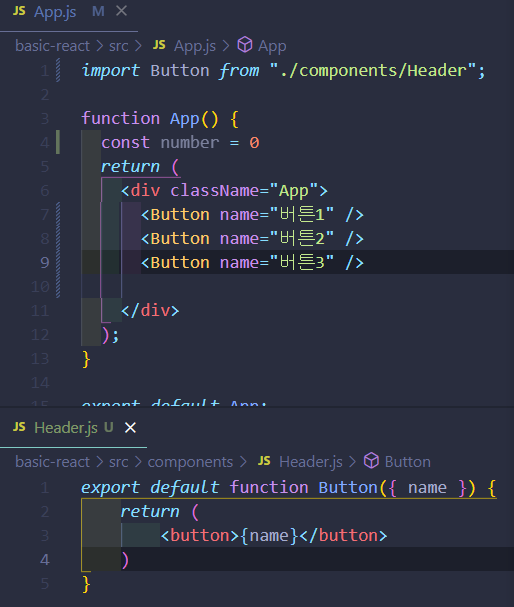
버튼의 이름을 props로 넘겨줘 버튼에 text를 변경해주자

한개의 컴포넌트로 각각 각각 다른 버튼을 생성해냈다.

🔖 Props의 children
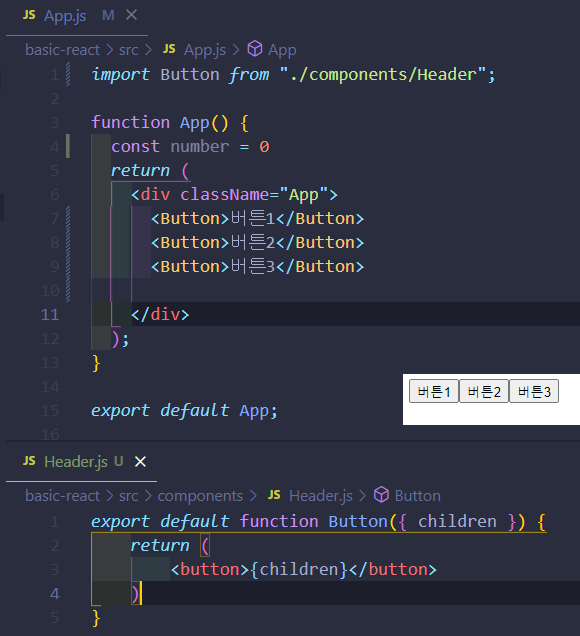
모든 컴포넌트에서 props.children 를 사용할 수 있습니다. props.children 은 컴포넌트의 여는 태그와 닫는 태그 사이의 내용을 포함합니다.
Hello world! 문자열은 Welcome 컴포넌트의 props.children으로 사용할 수 있습니다.
<Welcome>Hello world!</Welcome>부모에 있는 값을 자식 요소를 넘기는 방법1
→ props 사용

부모에 있는 값을 자식 요소를 넘기는 방법2
→ children 사용

언제 props를 쓰고 언제 children을 쓴는가?
→ 개인 취향마다 다르지만 보통은!
- 사용자 정의 컴포넌트가 일반적인 HTML 태그의 구조와 비슷할 때
<button onClick={() => {alert("submit")}}>제출하기</button>
<button onClick={() => {alert("submit")}}>삭제하기</button>
<button onClick={() => {alert("submit")}}>추가하기</button>
export default function Button({props}) {
return <button onClick={props.handleClick}>{props.children}</button>
}- 컴포넌트에 다른 컴포넌트를 전달해야할 때
<Welcome>
<또 다른 사용자 컴포넌트 />
</welcom>내부 자식 컴포넌트만 다른 경우 내부 컴포넌트 변경인 경우만 전달할 때
<Layout>
<Apage/>
</Layout>
<Layout>
<Bpage/>
</Layout>
<Layout>
<Cpage/>
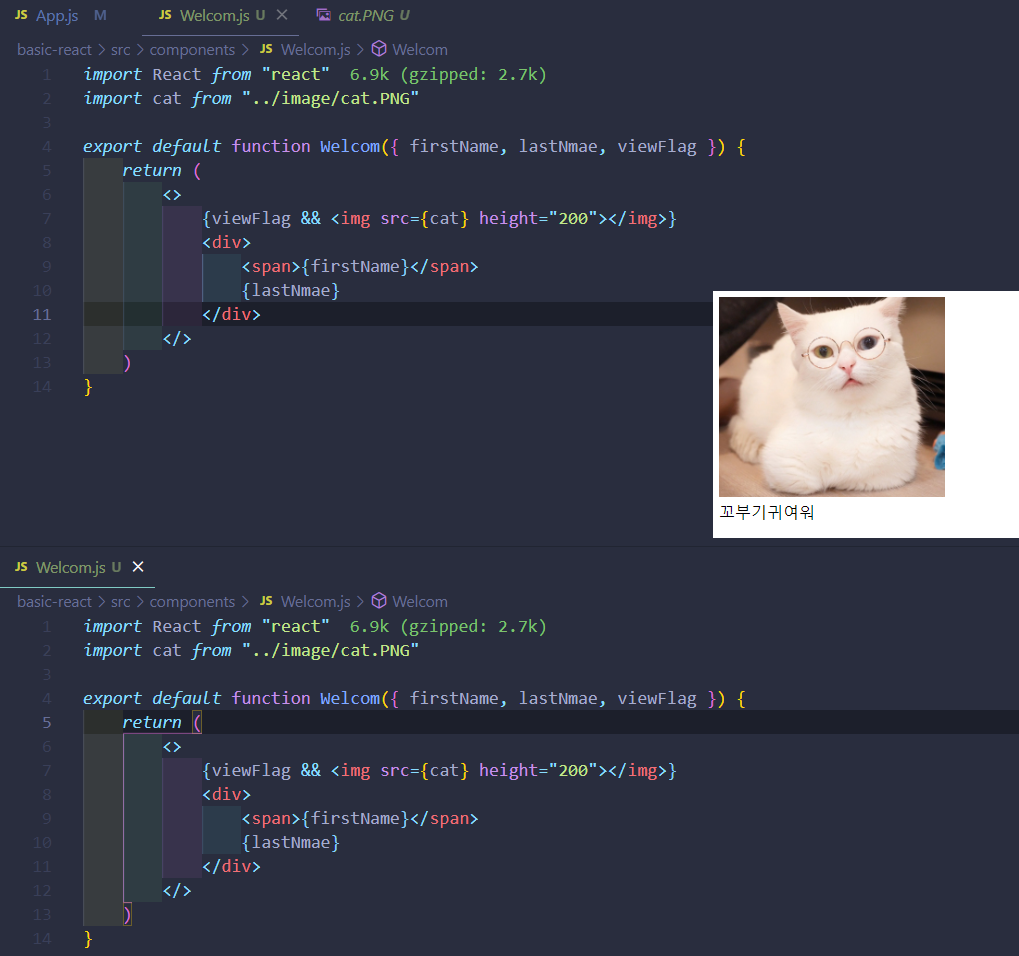
</Layout>🔖 Props 응용
다양한 props 값을 넘겨서 사용할 수 있다.
viewFlag가 true인 경우 고양이 사진을 보여준다.

'웹 개발 > React' 카테고리의 다른 글
| [React] 컴포넌트 활용연습 : random-recommend (0) | 2022.06.20 |
|---|---|
| [React] useEffect란 무엇인가? (0) | 2022.06.13 |
| [React] 생명주기(life cycle)란 무엇인가? (0) | 2022.06.13 |
| [React] state란 무엇인가? (0) | 2022.06.13 |
| [React] JSX란 무엇인가? (0) | 2022.06.13 |
