
Requirements:
- 지난번 챌린지와 마찬가지로, css 파일을 생성하고 그 안에 css 코드를 작성해주세요.
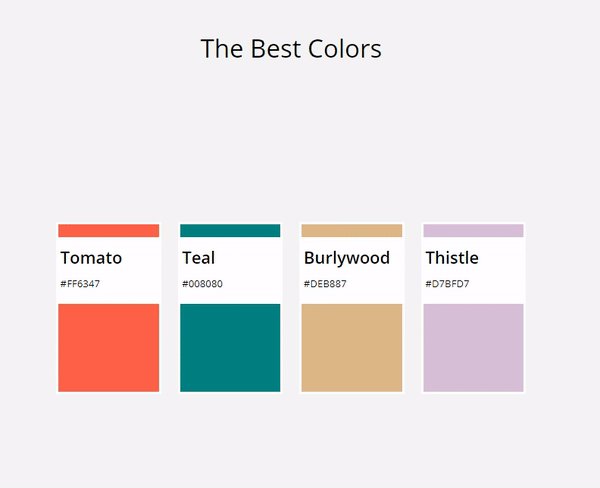
- 4개 박스의 색상 부분은 Pseudo Selector(의사 선택자)를 사용해 구현하세요.
- 색상이름과 색상코드가 적힌 박스의 위치는 Position 속성을 사용해 구현하세요.
TA's 힌트
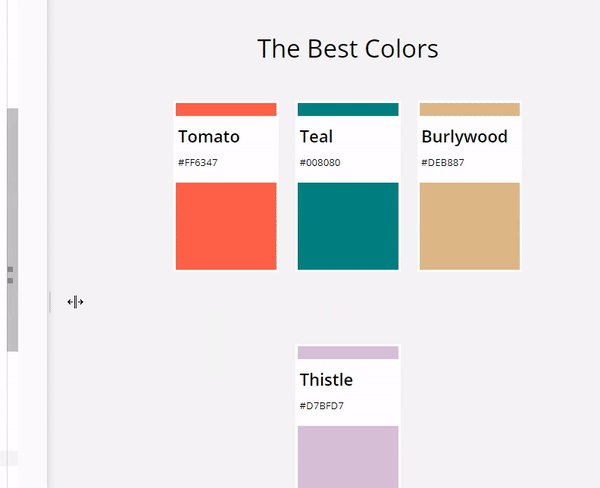
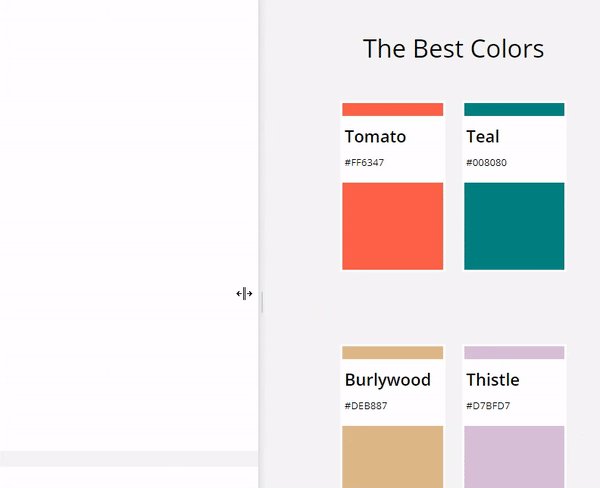
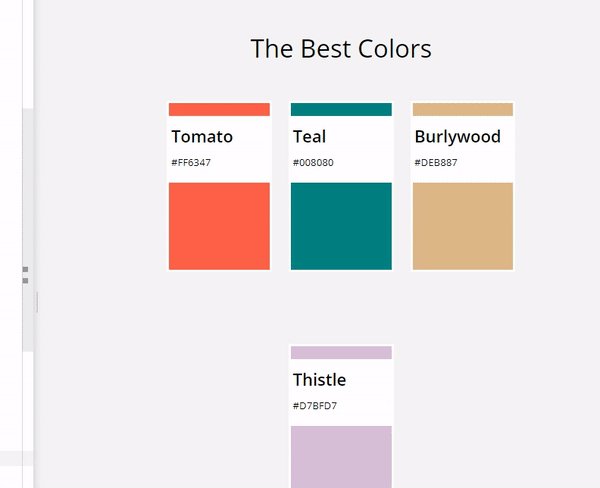
- Flex를 썼는데, 예시처럼 2x2로 안나오고 한줄로 나오는 경우
- flex를 선언하면 하위 컨텐츠들의 width가 아무리 커도 강제로 한줄로 배치됩니다.
- 하지만 어떤 속성을 선언해준다면, 부모의 width를 초과하는 컨텐츠는 다음 행에 정렬됩니다.
- Pseudo Selector 또는 Pseudo Class
- 지난 번 챌린지처럼 새로운 class를 만들어 특정 요소의 배경색을 설정하는 방법으로도 구현할 수 있습니다.
- 하지만 특정 Pseudo Selector 를 이용한다면 새로운 class를 만들지 않고도 구현가능합니다.
- 몇 번째 요소는 빨간색, 몇 번째 요소는 노란색 이런 식으로 말입니다.
- position 속성 사용하기
- 색상이름과 색상코드가 적힌 박스를 보시면, 상단으로부터 일정 길이만큼 내려와 있습니다.
- padding이나 margin을 이용해 똑같이 구현할 수 있습니다만, position 속성을 이용해 구현해주시기 바랍니다.
- relative와 absolute 의 관계에 대해 알아보세요.
@import url("https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600&display=swap");
html {
width: 100%;
height: 100%;
}
body {
background-color: #F5F5F5;
width: 100%;
height: 100%;
font-family: "Open Sans", sans-serif;
display: flex;
justify-content: center;
align-items: center;
flex-direction: column;
}
#main-title {
align-items: center;
font-size: 30px;
}
.colorChart{
display: flex;
justify-content: center;
align-items: center;
flex-wrap: wrap;
width: 80%;
height: 80%;
}
.colorChart > div {
position: relative;
width: 120px;
height: 200px;
border: 3px solid white;
margin: 10px;
}
.colorChart > div:nth-child(1){
background-color: #FF6347;
}
.colorChart > div:nth-child(2){
background-color: #008080;
}
.colorChart > div:nth-child(3){
background-color: #DEB887;
}
.colorChart > div:nth-child(4){
background-color: #D7BFD7;
}
.colorChart > div > div {
position: absolute;
top: 15px;
left: -3px;
width: calc(100% + 4px);
height: 40%;
background-color: white;
display: flex;
flex-direction: column;
}
.colorChart > div > div > div:first-child {
margin-top: 10px;
margin-left: 5px;
font-size: 20px;
font-weight: bold;
}
.colorChart > div > div > div:last-child {
margin-top: 10px;
margin-left: 5px;
font-size: 12px;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>repl.it</title>
<link href="style.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="main-title">The Best Colors</div>
<div class="colorChart">
<div>
<div>
<div>Tomato</div>
<div>#FF6347</div>
</div>
</div>
<div>
<div>
<div>Teal</div>
<div>#008080</div>
</div>
</div>
<div>
<div>
<div>Burlywood</div>
<div>#DEB887</div>
</div>
</div>
<div>
<div>
<div>Thistle</div>
<div>#D7BFD7</div>
</div>
</div>
</div>
<script src="script.js"></script>
</body>
</html>
'웹 개발 > HTML,CSS' 카테고리의 다른 글
| 노마드코더 : 코코아톡 챌린지8일 transform, @keyframes 사용 (2) | 2021.09.15 |
|---|---|
| 노마드코더 : 코코아톡 챌린지6일 flex box 이용하기 (0) | 2021.09.11 |
| 노마드코더 : 코코아톡 챌린지4일 form과 input 태그 (0) | 2021.09.09 |
노마드코더 : 코코아톡 챌린지7일 Pseudo Selector(의사 선택자) 사용하기
