index.html
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
<!DOCTYPE html>
<html>
<head>
<title>Something</title>
<link rel="stylesheet" href="index.css"/>
</head>
<body>
<div class="js-clock"> <!--시간 표시-->
<h1>00:00</h1>
</div>
<form class="js-form form"> <!--이름 입력-->
<input type="text" placeholder="what is your name"/> <!--form에 값 입력하고 엔터치면 class에서 받음-->
</form>
<!-- hello 사용자 표시하는 제목 태그 -->
<h4 class="js-greetings greetings"></h4> <!--"js-greetings" 클래스와 "greetings" 클래스 2개 생성 -->>
<script src="clock.js"></script>
<script src="greeting.js"></script>
</body>
</html>
|
cs |
greeting.js
o event.preventDefault()
- submit 태그는 고유의 동작으로 페이지를 이동시키거나, form 안에 input등을 전송하는 동작이 있는데
e.preventDefault()는 그 동작을 중지시키는 역할을 한다.
- input 또는 button 클릭 이벤트가 발생 했을때 페이지가 리로드가 되는데 그 현상을 막아줌
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
const form = document.querySelector(".js-form"); //찾은 첫번째것을 가져온다
const input = form.querySelector("input"); //querySelectorall은 찾은 모든 것을 가져와 array로 만든다.
const greeting = document.querySelector(".js-greetings"); //h4태그
const USER_LS = "currentUser"; //localStorage에서 값 가져올떄 사용
const SHOWING_CN = "showing"; //css에서 display 보여줄때 사용
//6. 입력한 값을 localStorage에 저장
//이 함수 전까지는, 저장하지 않음, 해당 함수를 통해 localStorage에 저장
function saveName(text){
localStorage.setItem(USER_LS, text); //currentUser를 받고, form에서 입력받은 text값을 localStorage에 저장
}
//4. askForName()에서 입력한 값을 Submit하기 위한 함수
//event.preventDefault();는 데이터 전송, 페이지 전환 방지
//handleSubmit()을 실행시가면 paintGreeting()를 실행시켜서 화면에 입력해준 값을 출력해준다.
//그 후 saveName()을 통해서 localStorage에 저장시킨다.
function handleSubmit(event){
event.preventDefault(); //event를 금지시킴(엔터쳐도 무반응)
const currentValue = input.value; //form에 입력한 값이 currentValue에 저장
paintGreeting(currentValue); //form 값을 입력하면 paintGreeting()를 통하고 h4 js-greetings를 통해 화면에 입력한 값 표출
saveName(currentValue);
}
//3.index.html의 클래스명 js-form을 통해서 classList? 생성
//form에 사용자 이름을 물어보는 함수
function askForName(){
form.classList.add(SHOWING_CN); //index.html의 "form class=js-form"을 통해 classList 생성
form.addEventListener("submit", handleSubmit); //form에 값을 submit(제출)하면 handleSubmit()함수 실행
}
//5. 기초 form("what is your name")을 지우고, index.html의 h4 태그(js-greetings)에 입력값을 화면에 출력해준다.
function paintGreeting(text){
form.classList.remove(SHOWING_CN); //색을 칠할거면 폼을 숨겨야한다.
greeting.classList.add(SHOWING_CN);
greeting.innerText = `Hello ${text}`; //h4태그
}
//2. localStorage에 currentUser가 없을 때 form 요청, 있으면 페이지에 "Hello 입력값" 출력
//localStorage의 key-value 값을 가져오는 역할
function loadName(){
const currentUser = localStorage.getItem(USER_LS); //localStorage는 저장한 데이터는 브라우저 세션 간에 공유(브라우저가 닫히거나 다시 열리더라도 유지)
if(currentUser === null){
//localStorage에 currentUser값이 없을 때
askForName(); //currentUser에 값이 없을때 askForName()함수 요청
} else{
//localStorage에 currentUser값이 있을 때
paintGreeting(currentUser); //text에 색을 칠한다.
}
}
//1. main 함수
function init(){
loadName();
}
|
cs |
index.css
- 변화 없음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
body {
background-color: #ecf0f1;
}
.btn {
cursor: pointer;
}
body {
color : #344953;
}
.clicked {
color: #7f8c8d;
}
.form,
.greetings {
display: none;
}
.showing {
display: block;
}
|
cs |
clock.js
- 변화 없음
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
const clockContainer = document.querySelector(".js-clock");
const clockTitle = clockContainer.querySelector("h1");
function getTime(){
const date = new Date(); //현재 시간을 가져온다
const minutes = date.getMinutes(); //분을 가져온다.
const hours = date.getHours(); //시간을 가져온다.
const seconds = date.getSeconds(); //초를 가져온다.
//HTML에 시간 표출
clockTitle.innerHTML = `${
hours < 10 ? `0${hours}` : hours //삼항연산자(작은 if문이라고 생각)
}:${
minutes < 10 ? `0${minutes}` : minutes //minutes 10보다 작으면 `0${minutes}` 실행, 그렇지 않으면 minutes 실행
}:${
seconds < 10 ? `0${seconds}` : seconds //seconds가 10보다 작으면 `0${seconds}` 실행, 그렇지 않으면 seconds 실행
}`;
}
//메인함수 역할
function init() {
getTime(); //시간 표출
//시간 새로고침
setInterval(getTime, 1000) // setInterval(실행할 함수, 함수를 실행하고 싶은 시간)
}
init();
|
cs |
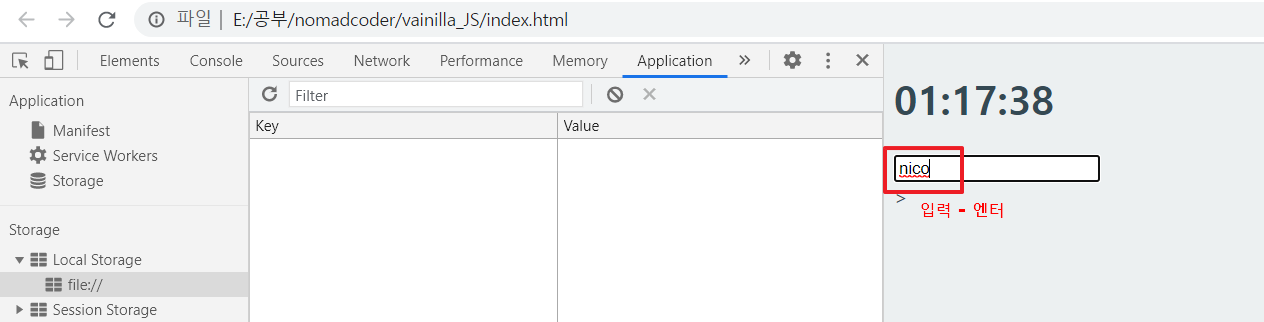
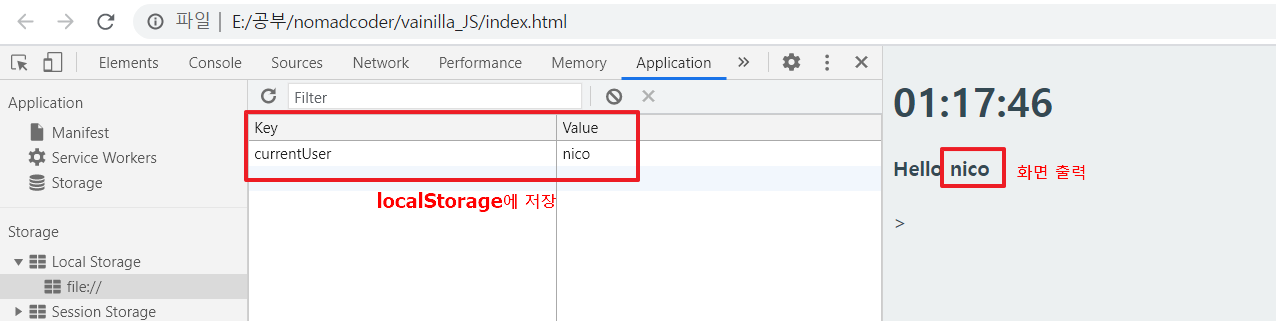
결과물
- form에 입력하면 화면에 출력 및 localStorage에 저장되어 새로고침하여도 값이 남아있는다.


'웹 개발' 카테고리의 다른 글
| 바닐라 JS로 크롬 시계 앱 만들기(3) (0) | 2021.05.12 |
|---|---|
| 바닐라 JS로 크롬 시계 앱 만들기(2) (0) | 2021.05.12 |
| 바닐라 JS로 크롬 시계 앱 만들기(1) (0) | 2021.05.12 |
바닐라 JS로 크롬 시계 앱 만들기(4)
