Router를 이용하면 페이지의 이동이 가능합니다.
아래와 같이 사용한다면 페이지 링크 이동하며 해당 컴포넌트로 접근이 가능합니다.
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import NavBar from "./components/NavBar";
import CreatePage from "./pages/CreatePage";
import EditPage from "./pages/EditPage";
import HomePage from "./pages/HomePage";
import ListPage from "./pages/ListPage";
function App() {
return (
<Router>
<NavBar />
<div className="container">
<Switch>
<Route path="/" exact>
<HomePage />
</Route>
<Route path="/blogs" exact>
<ListPage />
</Route>
<Route path="/blogs/create" exact>
<CreatePage />
</Route>
<Route path="/blogs/edit" exact>
<EditPage />
</Route>
</Switch>
</div>
</Router>
);
}
export default App;
<Route path="" exact> 컴포넌트 </Route> 해당 코드가 계속적으로 중복이 되고있습니다.
이는 map을 이용해서 코드 중복을 줄일 수 있습니다.
컴포넌트 객체도 object 안에 저장할 수 있습니다.
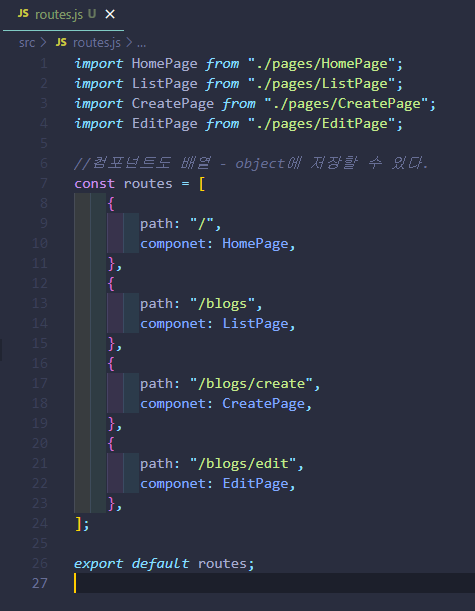
아래와 같이 링크와 컴포넌트를 object로 만들어줍니다.
const routes = [
{
path: "/",
component: HomePage,
},
{
path: "/blogs",
component: ListPage,
},
{
path: "/blogs/create",
component: CreatePage,
},
{
path: "/blogs/edit",
component: EditPage,
},
];
export default routes;
이와 같이 객체에 있는 값을 map으로 뽑으면서 컴포넌트를 생성해줍니다.
<Switch>
{routes.map((route) => {
return <Route exact path={route.path} componet={route.componet} />;
})}
</Switch>
전체코드입니다!
중복된 코드를 제거할 수 있었습니다.
import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import NavBar from "./components/NavBar";
import HomePage from "./pages/HomePage";
import ListPage from "./pages/ListPage";
import CreatePage from "./pages/CreatePage";
import EditPage from "./pages/EditPage";
const routes = [
{
path: "/",
component: HomePage,
},
{
path: "/blogs",
component: ListPage,
},
{
path: "/blogs/create",
component: CreatePage,
},
{
path: "/blogs/edit",
component: EditPage,
},
];
function App() {
return (
<Router>
<NavBar />
<div className="container">
<Switch>
{routes.map((route) => {
return <Route exact path={route.path} componet={route.componet} />;
})}
</Switch>
</div>
</Router>
);
}
export default App;
따로 파일로 분리해서 만들고 필요한 부분에서 import 해서 사용하면 더 좋습니다!

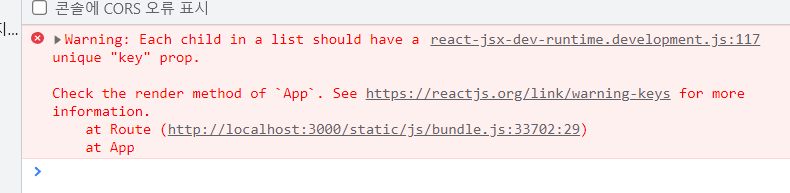
key가 없으면 에러가 발생하므로 key를 추가해줘야합니다.
key는 중복되면 안되므로 path를 key로 설정해주었습니다.

import { BrowserRouter as Router, Switch, Route } from "react-router-dom";
import NavBar from "./components/NavBar";
import routes from "./routes";
function App() {
return (
<Router>
<NavBar />
<div className="container">
<Switch>
{routes.map((route) => {
return <Route key={route.path} exact path={route.path} componet={route.componet} />;
})}
</Switch>
</div>
</Router>
);
}
export default App;[React] object와 map을 이용해서 Route의 코드 중복 제거
