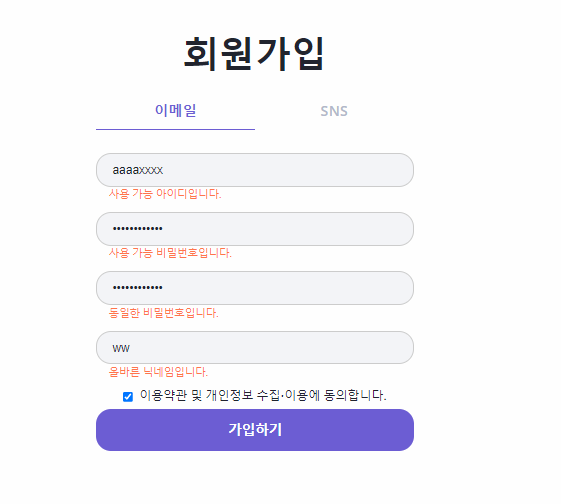
회원가입을 시도해보자.
아이디와 비밀번호, 비밀번호 체크, 닉네임을 입력한다.

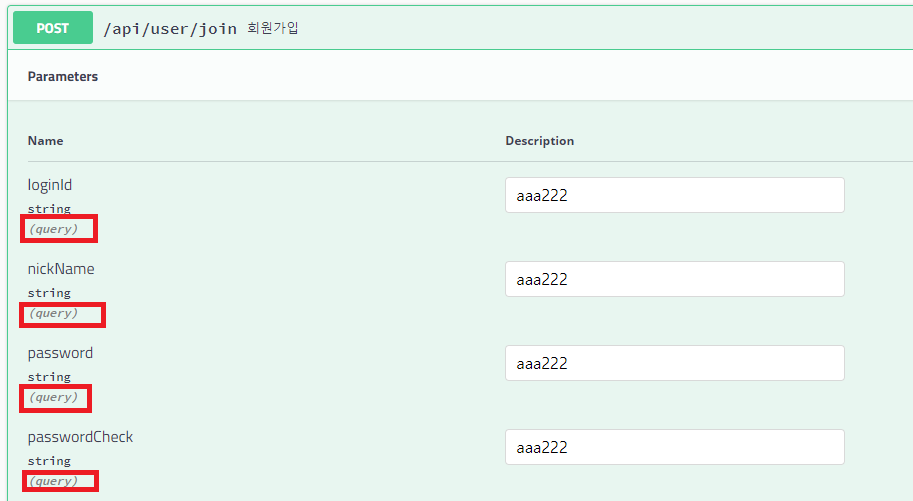
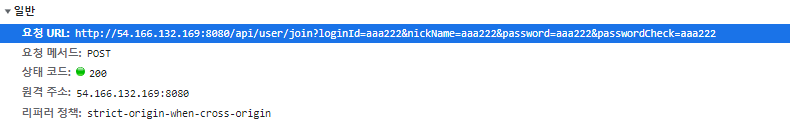
서버에서 join data를 받는 형식은 아래와 같다(스웨거에서 확인했다.)
string query로 되어있다.

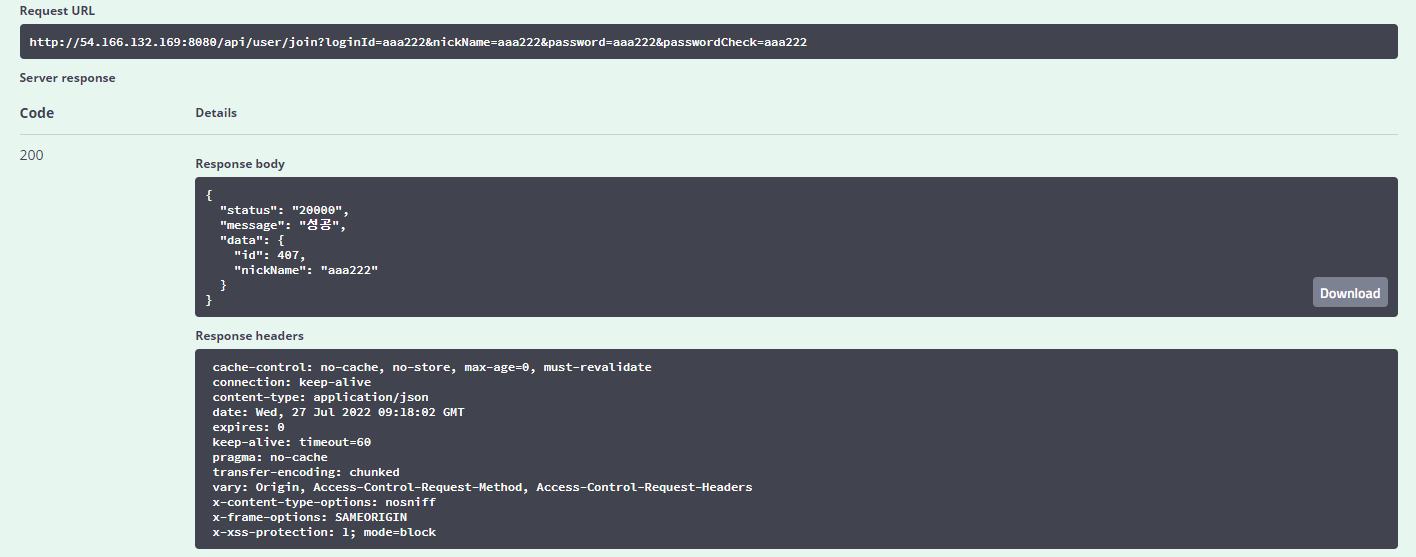
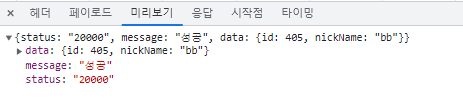
성공했을때는 아래와 같이 상태코드 200이 뜬다.

데이터 비동기 처리 방법
axios 공부하기
[리액트] Axios & Ajax
💡 서버랑 통신하기클라이언트는 서버에게 요청을 보내고, 응답을 받아온다.미리 약속한 주소로 (url)어떤 요청을 보낸다. (type)필요하다면 서버가 일하기 위해 필요한 자료와 (data)누가 요청했
velog.io
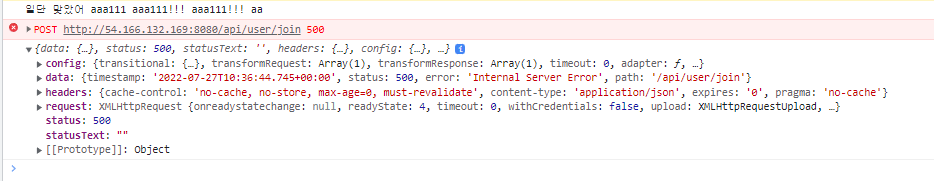
아무리 axios를 사용해서 Post로 보내도 서버 500으로 post 데이터를 받지 못했다.
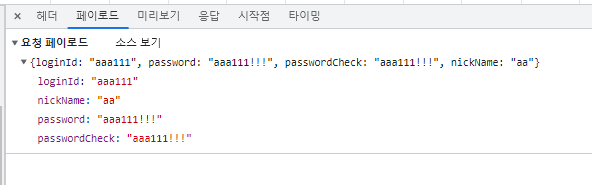
submit해서 데이터는 가는데, 서버로 데이터가 가지않음!!
axios
.post("http://54.166.132.169:8080/api/user/join", {
loginId: id,
password: password,
passwordCheck: checkPassword,
nickName: nickname,
})
.then((response) => {
console.log("200", response.data);
if (response.status === 200) {
console.log("로그인 성공");
}
})
.catch((error) => console.log(error.response));
개발자 도구에서 찾아보니 POST로 전송도 되었다.


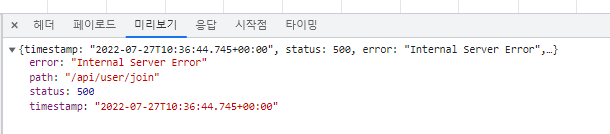
하지만 500에러와 함께 Internal Server Error가 뿜뿜…
왜 그런지 한참을 찾아보다 알아내었다.
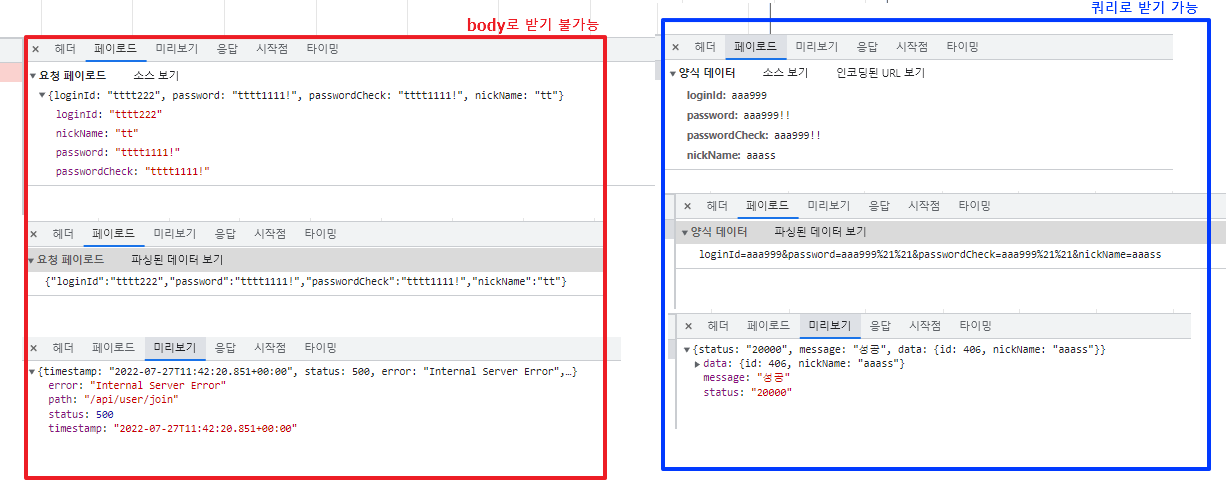
서버에서 데이터를 Query String로 받고있어서 그랬다.
그렇기 때문에 axios Post 요청도 그것에 맞게 전달해주었었어야했다.
body로 받기는 불가능하지만
쿼리로 받기는 가능했다……………………
Form 전송 주의사항 | Axios 러닝 가이드
application/x-www-form-urlencoded 기본적으로 axios는 JavaScript 객체를 'JSON'으로 직렬화(serialize) 합니다. application/x-www-form-urlencoded 포멧 대신 데이터를 보내려면 다음 옵션 중 하나를 사용할 수 있습니다.
yamoo9.github.io

Rest API 파라미터의 종류를 공부해보자.
재미있는 REST API 파라미터의 종류와 개요
읽지 않아도 되는 서론; 처음에 제목을 'REST API 파라미터의 종류와 개요'라 했다가 너무 재미없어 보여서 적절한 형용사를 추가했다. 요즘 Udemy에서 Vue.js 강의를 들으며 간단한 펫프로젝트 사이
yuda.dev
- header 파라미터: 리퀘스트 헤더에 포함된 파라미터. 보통 인증 혹은 권한 부여에 관련되어 있다.
- path 파라미터: 엔드포인트에서 쿼리문 이전의 파라미터.
- query string 파라미터: 쿼리문 내의 파라미터. 엔드포인트가 끝난 뒤 물음표 뒤에 온다.
- request body 파라미터: 리퀘스트 바디에 포함된 파라미터. 보통 JSON 형식으로 제출된다.
데이터 전송 URLSearchParams로 감싸줘서 보내줘야했다.
axios
.post(
"http://54.166.132.169:8080/api/user/join",
new URLSearchParams({
loginId: id,
password: password,
passwordCheck: checkPassword,
nickName: nickname,
})
)
.then(function (response) {
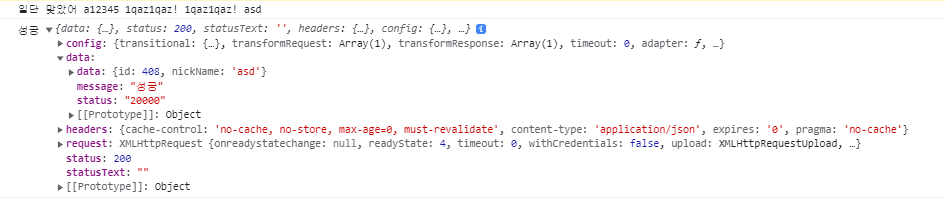
console.log("성공", response);
// response
})
.catch(function (error) {
// 오류발생시 실행
console.log("실패", error);
})
.then(function () {
// 항상 실행
console.log("데이터 요청 완료");
});이제는 잘 간다!
원인은 받는 형식이 보내는 형식과 매칭이 되지 않아서 인것 같다!


회원가입 성공

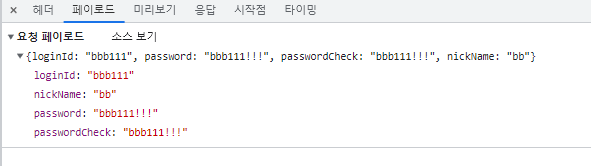
하지만…… 현재는 query string 파라미터로 전송되었다.
회원가입 정보를 이렇게 보내는거는 보안상 맞지않는것 같다.
이렇게 보내면 URL에 회원가입정보가 함께 전송된다! 문제가 생길 것 같다.
서버님께 말해서 request body 파라미터로 요청드렸다.
보통 POST 리퀘스트에서는 JSON 오브젝트를 리퀘스트 바디 안에 넣어 보낸다.
이것이 바로 request body 파라미터이며 주로 JSON으로 되어 있다.
서버님께서 body 파라미터로 변경해주셨다.
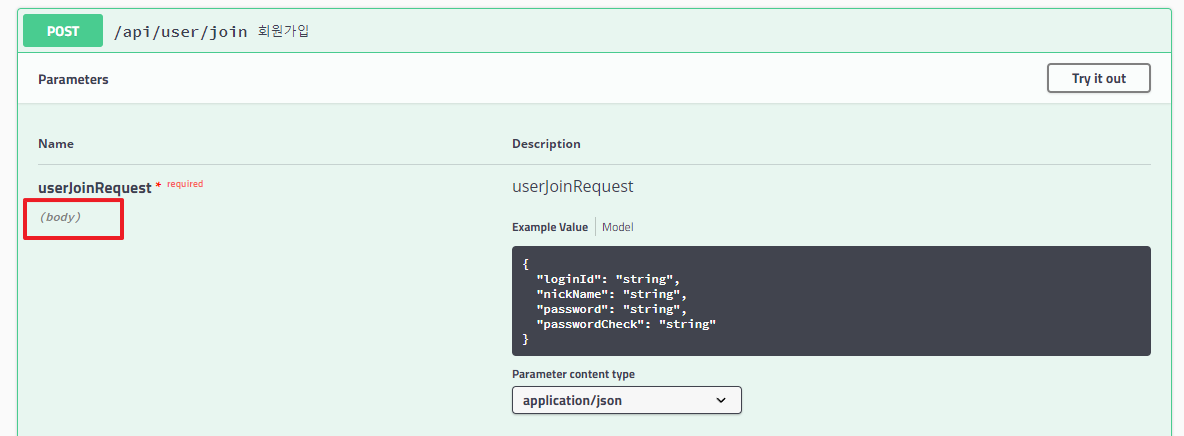
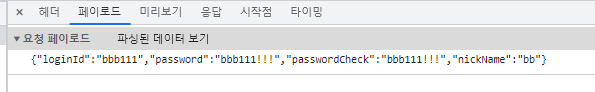
body 파라미터로 변경하면 스웨거에는 아래와 같이 생기나보다.
(파라미터 데이터는 관리하기 편하게 분리하는 코드로 변경했다)
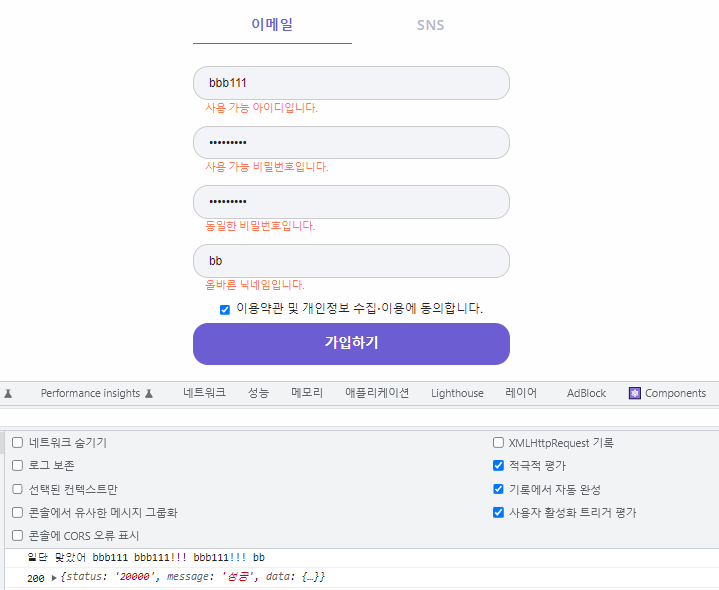
정상적으로 회원가입 데이터가 전송된다!
const myData = {
loginId: id,
password: password,
passwordCheck: checkPassword,
nickName: nickname,
};
axios
.post("/api/user/join", myData)
.then(function (response) {
console.log("성공", response);
// response
})
.catch(function (error) {
// 오류발생시 실행
console.log("실패", error);
})
.then(function () {
// 항상 실행
console.log("데이터 요청 완료");
});





'웹 개발 > React 프로젝트' 카테고리의 다른 글
| [React] ApexCharts 커스텀(Bar) (1) | 2022.09.10 |
|---|---|
| [React] useCallback을 사용해서 한번만 api 요청하게 하자 (1) | 2022.09.10 |
| [React] 로그인, 로그아웃 에러핸들링 고민 (0) | 2022.09.10 |
| [React] Warning Received true for non-boolean attribute 오류 해결 (0) | 2022.07.25 |
| [React] Styled-Components로 만든 요소의 선언 위치에서 발생하는 경고 (0) | 2022.07.25 |
