hidden이라는 css를 만들어준다.
- display: none으로 바꿔주는 기능을 한다.

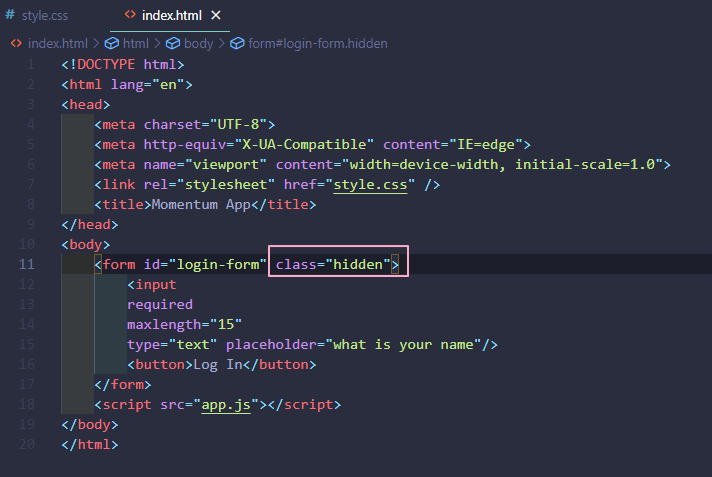
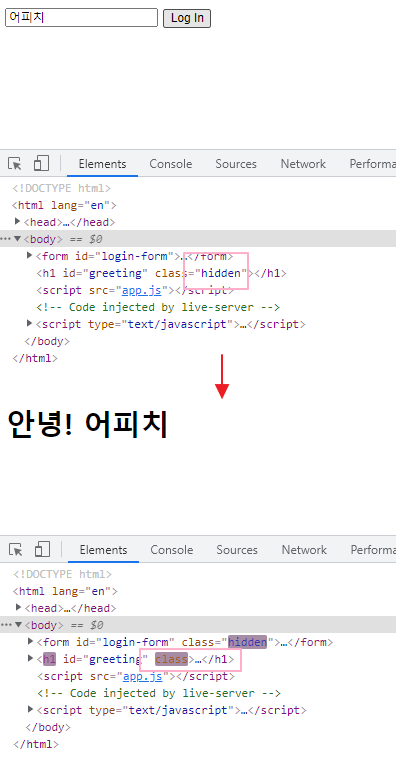
html 태그에 class=""를 때려 입력해주면 display: none이 적용되어 form 태그가 안보인다.

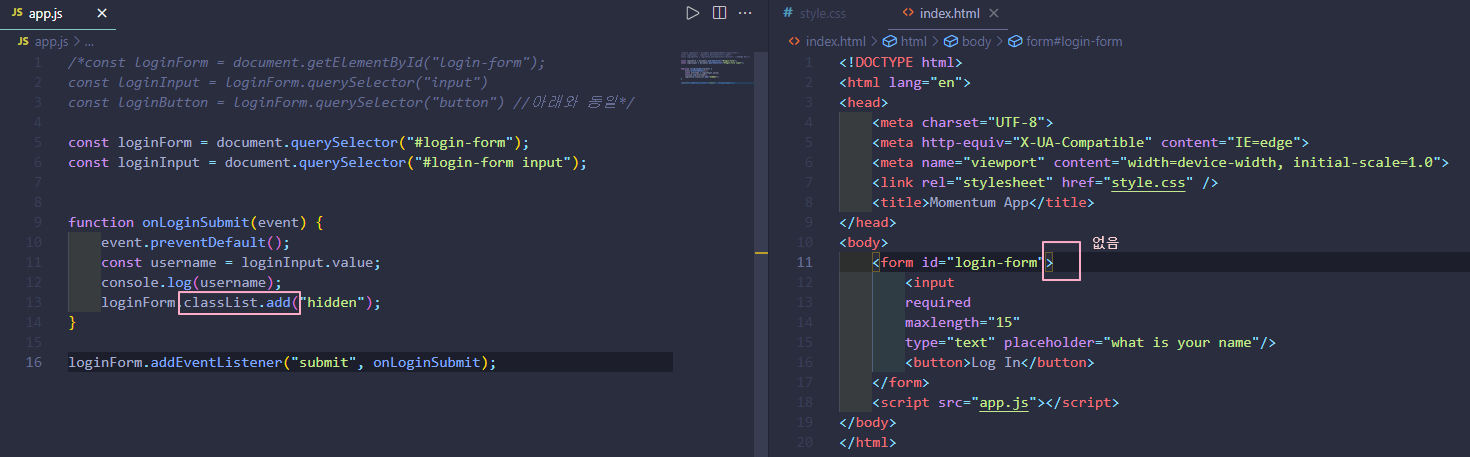
위와 같이 HTML 태그에 직접 추가해줄수도 있지만 없는 없는 HTML 태그에 class를 추가해보자.
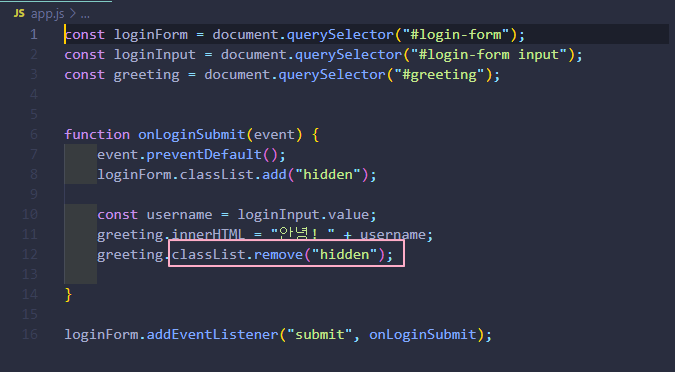
classList.add('')를 통해 없던 class를 추가 시킬수도 있다.

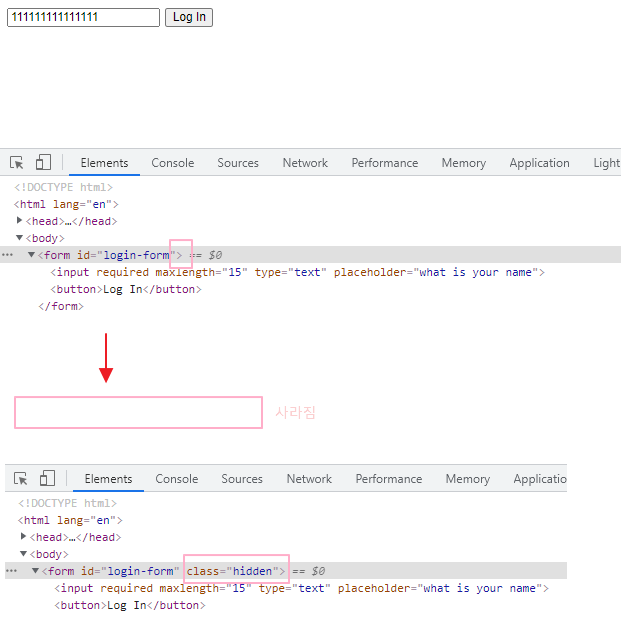
클릭 시 classList.add('hidden')이 실행되고 <form id="lofin-form" class="hidden">이 생겨서 form이 사라지게 된다.

클래스를 삭제시킬 수도 있다.
.calssList.remove("삭제할 클래스 이름");

.calssList.remove("hidden"); 실행 시 calss="hidden"이 있다가 사라지게 되어,
form 태그에 입력했던 텍스트가 h1을 통해서 innerHTML 이된다.

'웹 개발 > 기초' 카테고리의 다른 글
| localStorage 사용하기 (0) | 2021.08.18 |
|---|---|
| ``(백틱) 사용하기 (0) | 2021.08.18 |
| form 텍스트 박스 새로고침 현상 방지 / 브라우저 동작 막기 (0) | 2021.08.18 |
| input 입력값 길이 체크하기 (0) | 2021.08.17 |
| 이벤트리스너 기초2 (0) | 2021.08.17 |
HTML 클래스 태그 신규 생성 / 제거
