
const btnCollapse = document.querySelector("#btn-collapse");
const question = document.querySelectorAll(".panel-question");
const heading = document.querySelectorAll(".panel-heading");
const answer = document.querySelectorAll(".panel-body");
let flag = false
//제목을 클릭하면 할 일 heading[0], heading[1] ...
//heading 등은 클래스가 다수이므로 반복문으로 여러개는 반복문으로 접근해야한다.
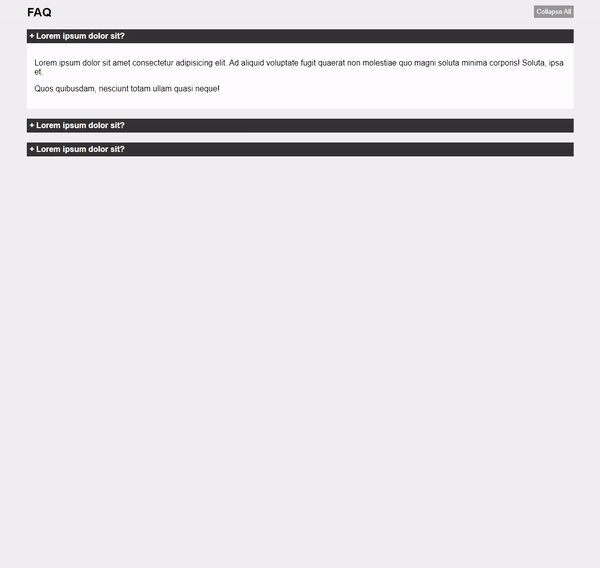
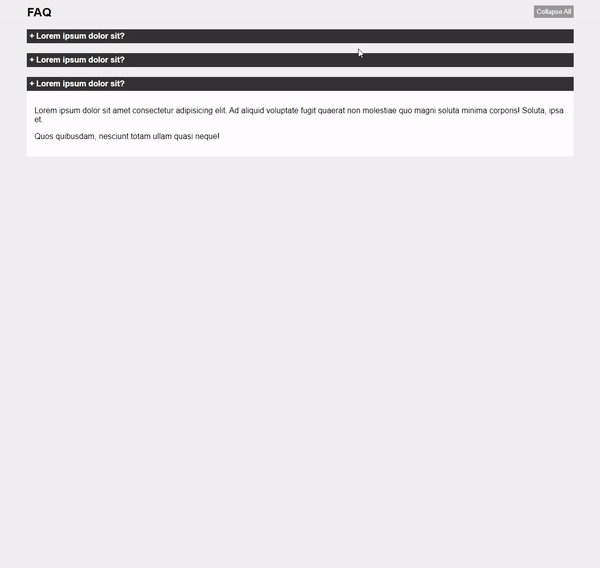
for (let i = 0; i < heading.length; i++) { //heading마다 할 일
heading[i].addEventListener("click", (event) => { //반복문을 돌면서
for (let j = 0; j < question.length; j++) {
question[j].classList.remove("active"); //제목들에 있는 active는 다 지우기
event.target.parentNode.classList.add("active"); //클릭한 event.target에 active 추가
activateBody();
}
});
}
const activateBody = () => {
//panel-body 모두 안보이도록 answer, display : none;
for (let i = 0; i < answer.length; i++) {
answer[i].style.display = "none";
}
//클래스 active가 있는 panel-qustion 자식 중 panel-body 나타나도록
//.panel-qustion.active .panel-body
let activePanel = document.querySelector(".panel-question.active .panel-body"); //active가 있는 anel-qustion의 panel-body가 선택
activePanel.style.display = "block";
}
activateBody() //처음에는 닫혀있어야 하므로 display = "none"; 실행
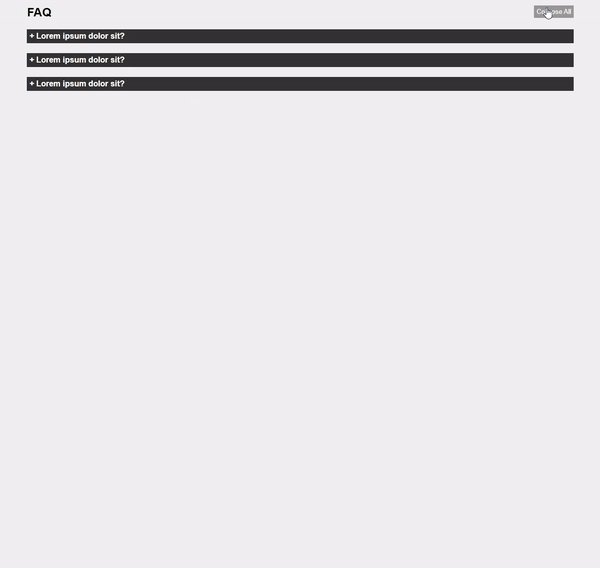
//Collapse를 클릭하면 모든 answer 안보이도록 한다.
btnCollapse.addEventListener("click", () => {
//answer 마다 할 일
if (flag === false) {
for (let i = 0; i < answer.length; i++) {
answer[i].style.display = "none";
}
flag = true
}
else {
for (let i = 0; i < answer.length; i++) {
answer[i].style.display = "block";
}
flag = false
}
});'웹 개발 > 바닐라js' 카테고리의 다른 글
| [따라만들기] lightbox (0) | 2022.02.20 |
|---|---|
| [따라만들기] tabs menu (0) | 2022.02.20 |
| [따라만들기] content slider upgrade(auto move) (0) | 2022.02.20 |
| [따라만들기] content slider upgrade(click back) (0) | 2022.02.20 |
| [따라만들기] content_slider(개선전) (0) | 2022.02.20 |
[따라만들기] Accodion menu
