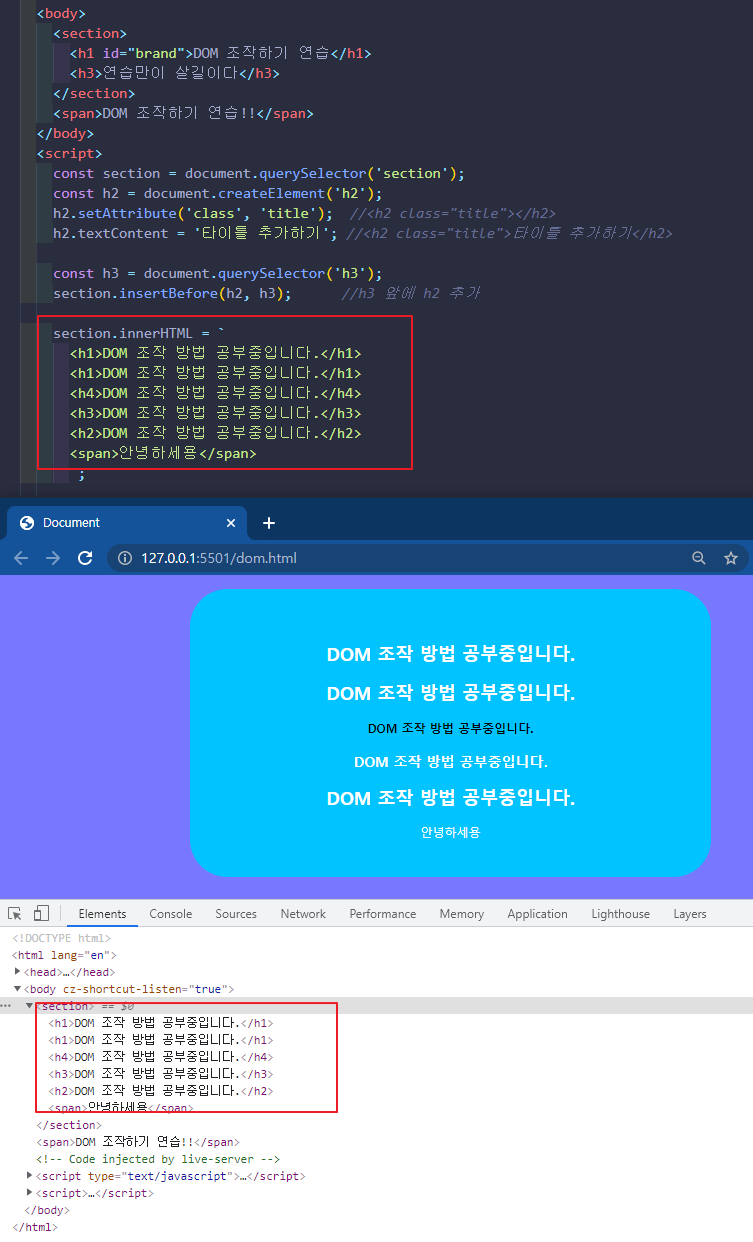
createElement를 이용해서 element 생성
setAttribute를 통해서 element에 속성 추가
textContent를 통해서 text value 추가
appendChild를 통해서 element 추가
(appendChild를 이용하면 제일 뒤에 추가된다)

insertBefor를 사용하면 중간에 element 생성를 생성할 수 있다.

removeChild를 통해서 element 삭제가 가능하다.

innerHTML을 통해서도 element를 추가 가능하다.
한번 입력되고 변경되지 않는 부분에 사용하는것이 좋다.

'웹 개발 > 기초' 카테고리의 다른 글
| HTML 태그 : ol, ul, li (0) | 2022.03.02 |
|---|---|
| HTML 태그 : 가끔 사용 (0) | 2022.03.02 |
| gitbub - Repositories 생성, commit 하기 (0) | 2021.09.12 |
| 없던 버튼 만들기, 텍스트 삭제하기 (0) | 2021.08.22 |
| 자바스크립트로 ul > span > 입력 값 추가 (0) | 2021.08.22 |
DOM 조작하기
