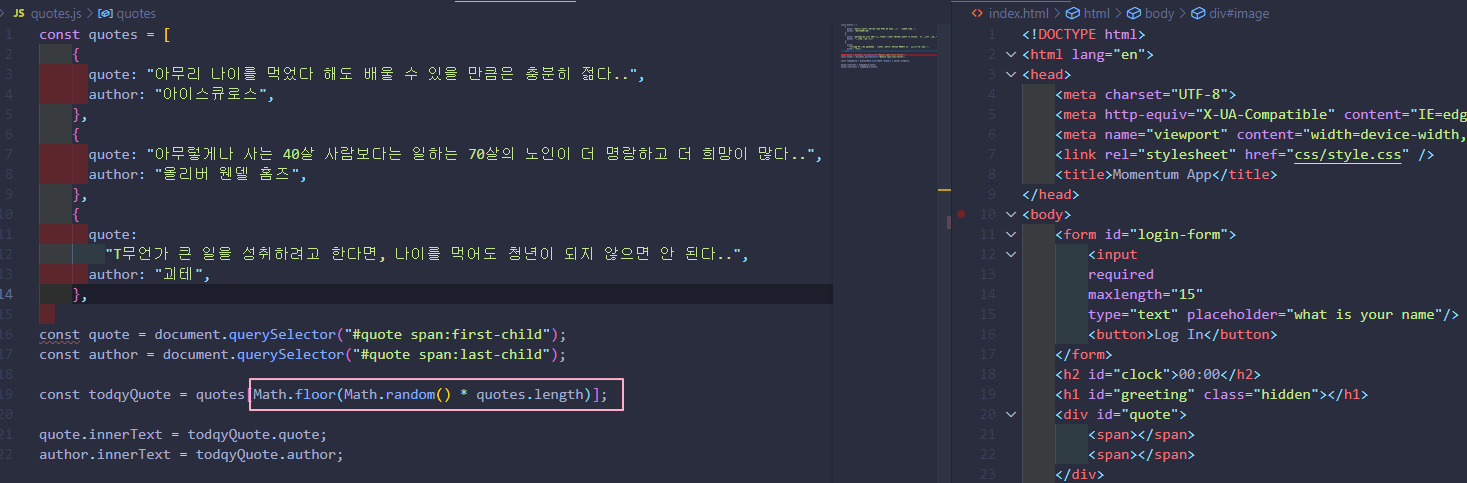
Math.floor(Math.random() * quotes.length) 을 통해서 랜덤 값을 가져올 수 있다.

document.createElemetn를 통해서 HTML 태그를 생성할 수 있다.
생성된 태그는 태그의 역할을 해서 src 등 하위 속성을 사용할 수 있다.
document.body.appendChild를 통해서 자바스크립트에서 생성된 태그를 html 파일로 추가 할 수 있다.

'웹 개발 > 기초' 카테고리의 다른 글
| 없던 버튼 만들기, 텍스트 삭제하기 (0) | 2021.08.22 |
|---|---|
| 자바스크립트로 ul > span > 입력 값 추가 (0) | 2021.08.22 |
| Date 객체를 통해 현재 시간 출력하기 (0) | 2021.08.19 |
| localStorage 사용하기 (0) | 2021.08.18 |
| ``(백틱) 사용하기 (0) | 2021.08.18 |
랜덤값 뽑기 / 자바스크립트에서 HTML 태그 생성
