
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript for frontend developer</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<nav>
<ul class="clearfix mainmenu">
<li>1st menu
<ul class="submenu">
<li>2nd menu</li>
<li>2nd menu</li>
</ul>
</li>
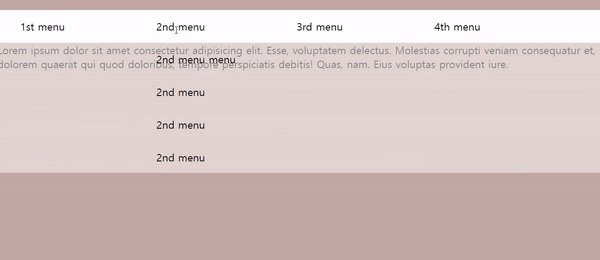
<li>2nd menu
<ul class="submenu">
<li>2nd menu menu</li>
<li>2nd menu</li>
<li>2nd menu</li>
<li>2nd menu</li>
</ul>
</li>
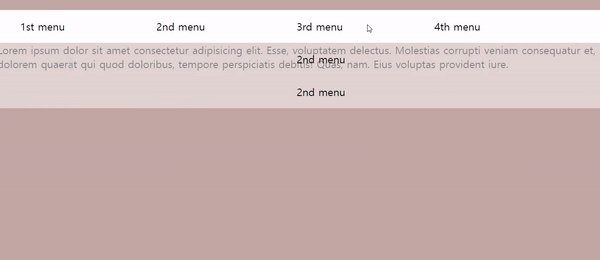
<li>3rd menu
<ul class="submenu">
<li>2nd menu</li>
<li>2nd menu</li>
</ul>
</li>
<li>4th menu
<ul class="submenu">
<li>2nd menu</li>
<li>2nd menu</li>
<li>2nd menu</li>
</ul>
</li>
</ul>
</nav>
</header>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Esse, voluptatem delectus. Molestias corrupti veniam
consequatur et, dolorem quaerat qui quod doloribus, tempore perspiciatis debitis! Quas, nam. Eius voluptas
provident iure.</p>
<script src="script.js"></script>
</body>
</html>* {
margin:0; padding:0;
}
ul li {
list-style:none;
}
.clearfix:after{
content:'';
display:block;
clear:both;
}
body {
background:#c4a8a5;
overflow-y:scroll;
padding-top: 70px;
}
header {
margin-top:20px;
background:linear-gradient(white 50px, rgba(255,255,255,0.5) 50px, rgba(255,255,255,0.5) );
height:50px;
overflow:hidden;
transition: height 0.4s ease-in-out;
position: absolute;
left: 0;
right: 0;
top : 0;
}
nav {
width:960px; margin:0 auto;
}
nav > ul > li {
float:left;
line-height:50px;
margin-right:70px;
padding: 0 35px;
position: relative;
}
nav > ul > li ul{
width:100%;
display: none;
position: absolute;
}
nav > ul > li ul li{
white-space:nowrap;
}
nav > ul > li:hover ul {
display: block; /*내가 마우스를 올렸을때만 서브메뉴를 보이게 한다*/
}
const header = document.querySelector("header");
const nav = document.querySelector("nav");
const mainMenuList = document.querySelectorAll(".mainmenu > li");
const submenu = document.querySelectorAll(".submenu");
const headerHeight = header.offsetHeight;
let subMenuHeight = 0;
//submenu 별로 높이를 조정하기
//mainMenuList에 마우스를 올리면 header의 높이를 headerHeight와 subMenuHeight를 더한 최종 크기로 변경
//mainMenuList에 마우스를 나가면 headerHeigh로 변경
for (let i = 0; i < mainMenuList.length; i++) {
mainMenuList[i].addEventListener("mouseover", function (event) {
//마우스가 올라가 그 요소의 자식요소(ul)의 높이를 변수명 subMenuHeight 저장하고
//header의 높이를 headerHeight + subMenuHeight로 변경
subMenuHeight = this.querySelector("ul").offsetHeight;
header.style.height = `${headerHeight + subMenuHeight}px`;
});
mainMenuList[i].addEventListener("mouseout", function () {
header.style.height = `${headerHeight}px`;
});
}'웹 개발 > 바닐라js' 카테고리의 다른 글
| [따라만들기] 공룡게임 (0) | 2022.03.02 |
|---|---|
| [따라만들기] 간트 차트 (0) | 2022.03.02 |
| [따라만들기] menu hover animation (0) | 2022.03.02 |
| [따라만들기] number auto animation (0) | 2022.03.02 |
| [따라만들기] multiple slider (0) | 2022.02.20 |
[따라만들기] 드롭 다운 메뉴
